- Why Us?
- Features
White Label
For SaaS Platforms & Agencies
Provide our complete analytics suite to your clients, directly within your own interface and with your/their own branding. Discover Analytics-as-a-Service and White Label Analytics. Great benefit, minimal effort.
- Pricing
- White Label
- Success Stories
- ResourcesGetting Started
-
Frequently Asked Questions
-
All About Features
- How to Install the Tracking Code
-
User Guides
-
Integrating With Other Platforms
-
Legal, Data Privacy & Certificates
- White Label Analytics
- Glossary
- Affiliate Program
- Contact
Event Tracking
Detect Any Action or Event Taking Place on Your Website!
In this submodule, you will be able to create your very own tags for any event you would like to be tracked, add them to your website and see how the firing of an event develops over time. You can also use auto-tracking to scan your website for default elements without having to add any extra code & track them right away. This feature helps you immensely in tracking events you specifically want to know.
Important Note: Manual Event Tracking is not available for Wix websites (no custom tags can be created, as there is no control of the code for specific elements on the page). The Auto-Tracking will work.
This support article is structured into the following sections:
Right above the tiles, you can see a date picker. This enables you to select a certain time period, or specific day, for which you want the Dashboard's data to correspond.
It is crucial to limit the presentation of data to specific dates or timeframes during which you executed potential campaigns or implemented other strategies. This will allow you to assess the effectiveness of these actions and use the insights gained for future planning.
Important Note: The app now remembers previously set segments, filters, filter templates, and date intervals, even when you navigate away from the page, log out, or log back in. When your session expires or you close the tab, it automatically switches back to the default setting of "Last 30 Days."
- Make sure you have updated your app and tracking code with the latest version (replace the current tracking code with the fresh one recently released), so you can benefit from this feature.
- The limit for the events included is on a monthly basis. Resetting your data will not reset the counter of the fired events. It will start tracking again next month, or from the moment an upgrade takes place and the limit is lifted.
- Some alarming behavior events are generated using session recordings other result from visits data. The functionality does NOT consume any events budget.
- A lot of elements contain descriptions if you hover over them. Just let your cursor run over various elements and discover how much data is actually packed into a tile.
- Tooltips now display the abbreviated day of the week wherever dates are available. This will help you identify trends and analyze website traffic in relation to the days of the week.
Auto-Tracked Events
The first tab of this submodule is the "Auto-Tracked Events". It is divided into two sections, "All Triggered Auto-Events Tracked" and the "Line Diagram".
Together, these sections offer a complete and insightful overview of the events that have been triggered and were auto-tracked.
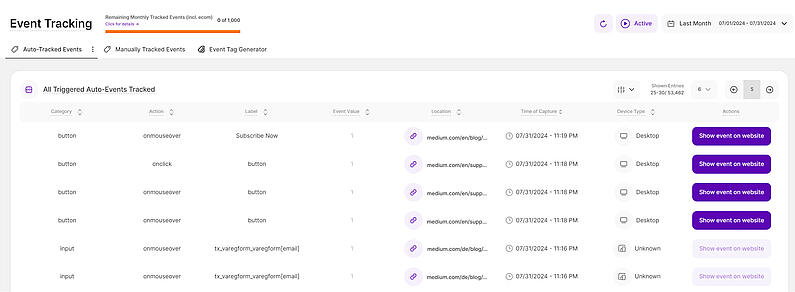
This table gives an overview of all the auto-tracked events that have been fired throughout the selected period of time. Each line represents one firing of an event. So if the same event was fired 20 times in the selected period of time, then there would be 20 lines for this event.
The table contains the following columns:
- Category: Shows the event type like input, select, textarea, button, radiobutton, checkbox, etc..
- Action: Shows the action on which the event was triggered, like onmouseover, onclick, etc..
- Label: Displays the name of the page the event was auto-tracked on.
- Event Value: For auto-tracked events, the value will always be 1. (optional field)
- Location: Provides details on which page URL the event was fired. Clicking on the link icon next to the page URL will open up the corresponding page in a new tab.
- Time of Capture: Shows the exact date and time the event was triggered.
- Device Type: Tells you which device type was used to trigger the event on your website.
- Actions: Here you can view the auto-tracked event on your website.
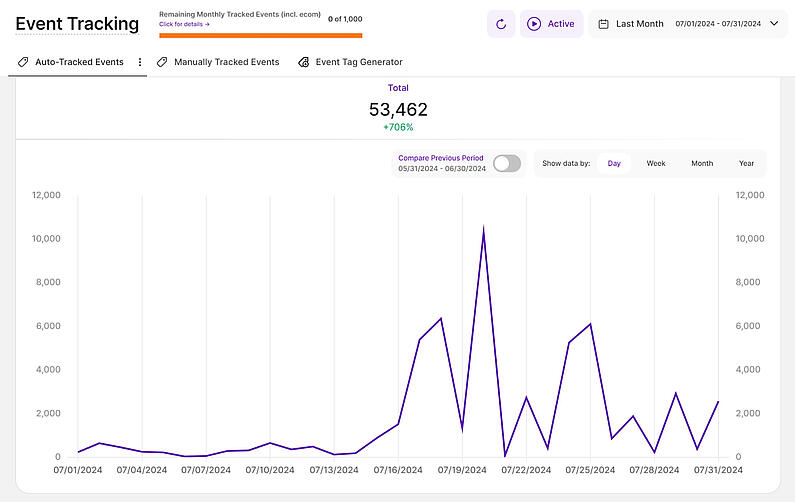
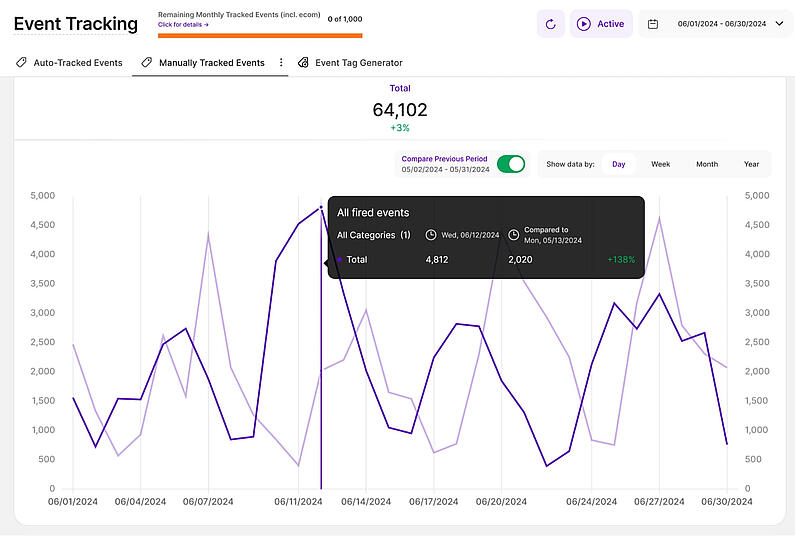
The line diagram basically reflects the data presented to you in the table above. You will notice that only one line is visible – referring to the entire amount of events shown or filtered in the table above – by default.
Important Hints:
- Make sure the desired time period is selected, so that the data matches what you want to see. The default is "Last 30 Days".
- On the top right, a radio button labeled 'Compare Previous Period' (with dates underneath) lets you compare your current data to the equivalent period before it. The light purple line illustrates the data from that previous time period.
- To get more detailed information, hover your cursor over each data point on the line diagram. This will display a tooltip with relevant insights, including a comparison of each period when you enable the "Compare Previous Period" button.
The Live Preview shows exactly what actions were triggered on which elements, viewing this directly within an image with your web page itself.
Within the main table of tracked events, there is a "Show event on website" button, for the auto-tracked elements.
Click that and a preview of the page itself will be open in a new tab with the possibility to see important details about your auto-tracked events, in a more human readable way, than only the table of the tracked events you've been previously looking at.
Above is a sample of the screen that you will see once you click on the "Show event on website" button. There are three important parts here:
- Live-Tracking Mode Settings Icon: Tap this to open the settings.
- Button element: In this sample, we have the "Subscribe" button.
- Breakdown of the events tracked for the BUTTON element: This box shows a complete breakdown of the events tracked for this button element for the selected time period. It shows the event type(s), the breakdown for each of the devices types and the grand total.
Tapping the Live-Tracking Mode Settings Icon, will open the settings view.
Every row of this Settings Menu shows your defined settings and some of the auto tracked elements related information:
- Results Based on Period: All the displayed results are based on the selected period of time. If you wish to see the data for a different interval, go back to the app, change the period and re-open the previewer. Note that the numbers do not update in real time, so any event occurring while being here will not be visible, unless you reload the page or close the previewer and get back to it.
- Sum of auto-tracked elements on page: This is the total number of auto-identified elements on this page. This does not mean that there are actions tracked on all of them, it is just a count of elements that can be auto-tracked on this URL. Hover each of the elements highlighted for more details to display.
- Sum of tracked auto-event triggers: The number of all event triggers that were tracked for all your auto-identified elements in the selected period of time.
- Show trigger sums & all auto-tracked default events: Activating this option will highlight all default elements which could be auto-detected by our system(only visible for you in this live tracking mode). Furthermore you will see a sum of all event triggers for each highlighted element in the selected period of time. Clicking on these trigger sums will provide you with more details about how this sum is generated.
Important Notes:
- To make sure you have the best user experience possible, please deactivate all AdBlockers so that you do not encounter any technical issues when using this. Also, please make sure you also clear the cache memory of your browser (Ctrl + Shift + Delete).
- The displayed amount of triggers always refer to the time period previously selected within the app.
- During the event preview mode your visit is NOT counted nor do your actions cause any event trigger count.
Hint: Our tracking may not currently capture data from invisible elements that appear only after a user interacts with the website. This includes elements like login text input fields, search fields revealed by clicking an icon, etc. These interactive elements may appear as "0" on the live preview because they aren't visible when the page first loads, but they are tracked correctly on the table. We're currently working on improvements to capture data from these dynamic elements in the future.
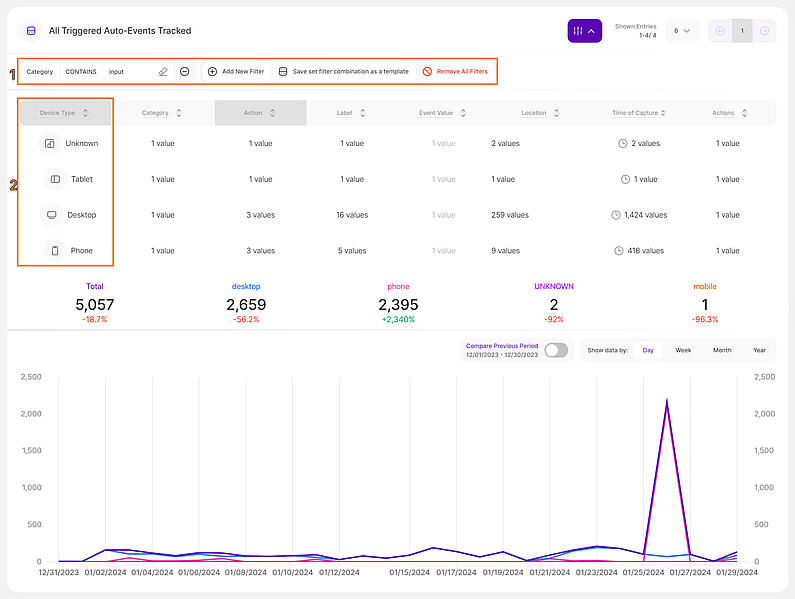
The table for both Auto-Tracked Events and Manual Tracked Events allow various filtering and grouping options. The main difference between filtering and grouping is relatively simple:
- Filtering narrows down the displayed events in the table by applying the chosen filter. You can combine filters depending on the data that you need.
- Grouping does not decrease the number of events visible in the table; instead, it links events based on the specified field. Under the table, you can access a detailed breakdown and the total count for each item in the group.
Play with it on the table, and you will easily understand the difference. Both approaches will give you simple yet powerful possibilities for displaying your data and retrieving interesting facts from it.
It is essential to understand the behavior of the line diagram. After grouping the data within the table, it becomes evident that to view the line diagram for a specific group, users must set the filter beforehand. Additionally, users have the option to select or deselect items within this group, streamlining the data to their needs. Deselecting an item will result in the removal of its corresponding line from the diagram.
Important Hints:
- The more filters you activate for the main able above, the less events will be shown in the table. This will also reduce the amount of events reflected in the line diagram shown below the table.
- You can easily create filter templates for your set filter combinations. Once you have added a filter combination to the main table which you will probably re-use more often in the future, just click on the "Save Filters as a Template" button.
Manually Tracked Events
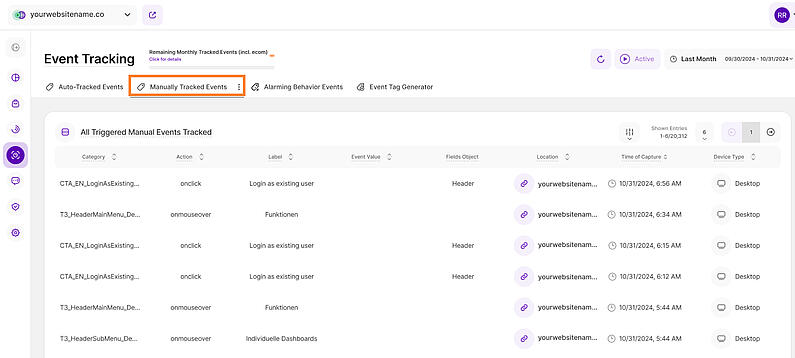
Moving on to the 'Manually Tracked Events' tab (not available for Wix websites), you'll find a familiar layout with two sections: 'All Triggered Manual Events Tracked' and the 'Line Diagram', offering a comprehensive overview of manually triggered events and their visual timeline.
This table gives an overview of all the events that have been fired throughout the selected period of time. Each line represents one firing of an event. So if the same event was fired 20 times in the selected period of time, then there would be 20 lines for this event.
The table contains the following columns:
- Category: Shows the value which you typed in manually for a manually created event tag of a triggered event for the field "category" – the event type like input, select, textarea, button, radiobutton, checkbox, etc..
- Action: The event action column either shows the value which you typed in manually for a manually created event tag of a triggered event for the field “action” like onmouseover, onclick, etc..
- Label: The event label column either shows the value which you typed in manually for a manually created event tag of a triggered event for the field “label”.
- Event Value: The event value column either shows the value which you typed in manually for a manually created event tag of a triggered event for the field “value”.
- Fields Object: This is an optional field used for additional parameters.
- Location: Provides you with the URL of the page the event was triggered on. Clicking on the link icon next to the page URL will open up the corresponding page in a new tab.
- Time of Capture: Shows the exact date and time the event was triggered.
- Device Type: Tells you which device type was used to trigger the event on your website.
The line diagram basically reflects the data presented to you in the All Triggered Manual Events Tracked table. You will notice that only one line is visible – referring to the entire amount of events shown or filtered in the table above – by default.
Similar to the Auto-Tracked events, you'll find a radio button labeled 'Compare Previous Period' (with dates underneath) on the top right of this section which lets you compare your current data to the equivalent period before it. The light purple line illustrates the data from that previous time period.
To get more detailed information, hover your cursor over each data point on the line diagram. This will display a tooltip with relevant insights, including a comparison of each period when you enable the "Compare Previous Period" button.
Here you find a list of all Alarming Behavior Event (ABE) categories that the platform is tracking. We are differentiating between 6 different categories being: Excessive Scrolling, Dead Clicks, Rage Clicking, Intense Mouse Movement, U-turns, and Rapid Page Reloads. All of those event categories can hint towards bad UX, technical bugs or lost conversions/revenue.
| Alarming Behavior Event | Technical Defintion of Event | Use Case Suggestions | Action Item Suggestions |
|---|---|---|---|
Excessive Scrolling | Scrolling a distance in pixels bigger than 3 * screenHeight within 3 seconds. |
|
|
Dead Clicks | A click that doesn't trigger a visual change or a url change within 1 seconds |
|
|
Intense Mouse Movement | Moving the mouse a distance in pixels bigger than 2 * screenWidth within 3 seconds |
|
|
Rage Clicking | 5 or more clicks within 6 seconds |
|
|
Rapid Page Reloading | Refreshing the page 3 times within 7 seconds |
|
|
U-Turns | A change from URL A to URL B and then back to URL A within 7 seconds |
|
|
To help you analyze this data effectively, we offer two visualization options: a split table with a line chart and a split table with a pie chart. Click on the icon next to Alarming Behavior Events to change the visualization option.
The tab also includes functionalities for viewing details, session recordings, and sessions generating specific events. The table and visualizations showcases data on various alarming behavior events tracked on the website helping you identify potential problems and improve user experience.
The first visualization option is the Split Table / Line Diagram and this is ideal for visualizing changes over time.
The left side of the split table shows the Alarming Behavior Events Category Table, which includes four columns:
- Category: We've categorized Alarming Behavior Events (ABEs) into six types: Excessive Scrolling, Dead Clicks, Rage Clicking, Intense Mouse Movement, U-Turns and Rapid Page Reloading.
- # of Detections: This number shows the total amount of detected occurrences of the selected alarming behavior event category in the chosen period of time.
- % of Total Events: This section presents the percentage of each alarming event category out of the total alarming events tracked in the selected period of time.
- Actions: For each alarming behavior event category you can access further options:
- Detail View: Detailed view of this event category and its occurrences throughout your website
- View Session Recordings: Session recordings that show this specific alarming behavior event type
- View Visitor Sessions With Alarming Behavior Event: Displays a list of all visitor sessions that have triggered at least one respective alarming behavior event.
Important Notes:
- The first three columns can be sorted by ascending or descending order.
- You can apply the filtering option to refine your data.
- Easily customize the number of entries per page and navigate through the data using the pagination buttons.
- Resize the table and chart sections using the horizontal arrow icon.
- Each category is represented by an icon with a colored dot.
On the right side of the split table, you'll find a dropdown menu at the top where you can choose which secondary metric you want to display within the line chart below.
We have two secondary metrics, ‘Number of Category's Event Triggers’ and ‘% of all Alarming Behavior Events’. By default, ‘Number of Category's Event Triggers’ is selected.
Customize your view by selecting one or more categories from the left table. You can select and deselect it to compare the data.
Click any data point to view more details including the date range, the total count of ABE events, and a direct link to pre-filtered session recordings highlighting these ABE events during the selected time period.
For better analysis, the data can be grouped by days, weeks, months, or years within this chart.
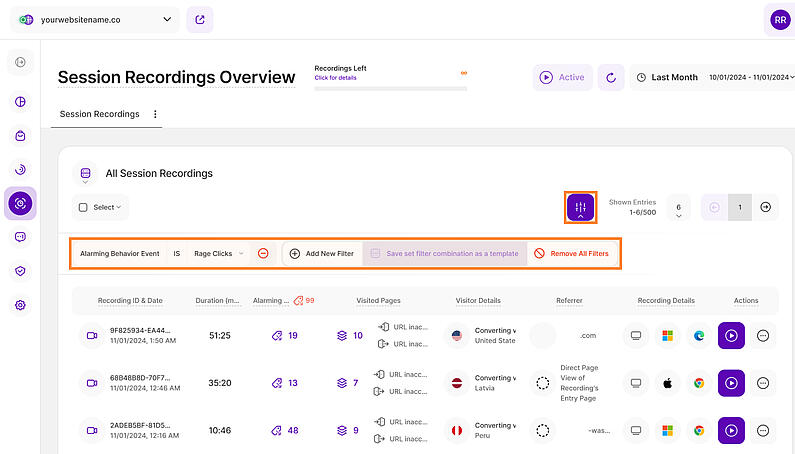
Want to dive deeper into Alarming Behavior Event (ABE)? Click any data point on the line diagram to access the tooltip then click on the link to access the pre-filtered session recordings table.
These recordings showcase specific ABE events, allowing you to better understand user interactions. Add more filters to refine your analysis.
The Session Recordings table is organized with the following key columns:
- Recording ID & Date: Displays the Recording ID, date, and time of the recording.
- Duration (mm:ss): This shows the duration of the recording.
- Alarming Behavior Events: This column shows the amount of alarming behavior events executed by a visitor during a session recording. The total count of ABEs are shown on the column header.
- Visited Pages: Indicates the number of pages visited during the session recording. Hovering over the purple stack icon provides detailed information about the visitor's visited pages, including the exact URL, duration, and date/time of visit.
- Visitor Details: Displays the type of visitor (new, returning or converting), and clicking the country flag icon provides approximate location information.
- Referrer: Reveals the source from where the visitor accessed your site, such as Direct Page View or other external sources like search engines or referral links.
- Recording Details: Provides information about the device (mobile, tablet, desktop), operating system (OS), and browser used by the visitor. Hovering over the icons yields more details.
- Actions: This column features two symbols:
- View Session Recording Icon: Directs you to the actual video of the session recording
- Three-dot menu: Offers additional recording actions, including Mark as Favorite, Add a note, Mark as Watched, Copy Recording's Link, and Delete Recording. You can get all the information by reading it here.
The second visualization option is the Split Table / Pie Diagram and this is perfect for visualizing data as proportions of a whole.
Same as the first option, you'll find the Alarming Behavior Events Category Table on the left table and the dropdown menu at the top of the right table where you can choose which secondary metric you want to display within the pie diagram below.
We still have the two secondary metrics, ‘Number of Category's Event Triggers’ and ‘% of all Alarming Behavior Events’. By default, ‘Number of Category's Event Triggers’ is selected.
This table features both a pie chart and a bar chart. Every bar in the bar chart stands for a different Alarming Behavior Events category. On the right, you can see the percentage showing how much of the total detections came from that category. Right below it, you'll see the total amount of detected occurrences of the selected ABE category in the chosen period of time.
When you hover your cursor over each section of the pie chart, the number of detections or the percentage related to the ABE category will be displayed depending on the secondary metric selected.
By using this visualization, you can easily identify the most frequent ABE categories affecting your website.
For each main Alarming Behavior Event category the user can now access a detailed view of it by clicking on the 'Detail View' icon under the Actions column.
The detailed view contains two RBs (each just one visualization):
1. On the left the table shows a list of website pages on which the selected Alarming Behavior Event category was registered during the selected period of time. It also shows you the referring sites of the visits that generated those Alarming Behavior Events on the respective page and the first and last time this event category was registered on this page. Selecting a page on the left will provide the user a historical overview of the occurrences of the Alarming Behavior Event category on that page within the right part of the RB. The user can also choose the secondary metric, '% of all Alarming Behavior Events', on website for the line diagram.
2. On the left the table shows recordings of sessions for which our app captured the selected Alarming Behavior Event category during the chosen time period. The table on the left basically provides the same information as the already known session recordings table on live. Selecting a row will open the session recording’s 'Preview' on the right for a quick view. The user finds two buttons below the session recording either opening the known detail view of that session recording or the session recording overview which is pre-filtered to the Alarming Behavior Event category selected.
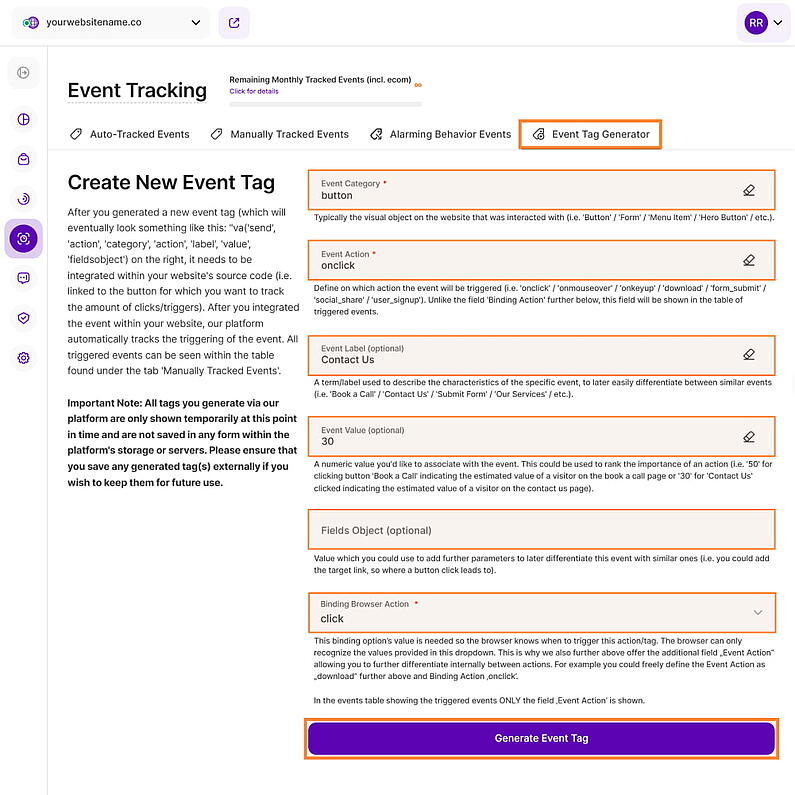
The final tab in this submodule is the 'Event Tag Generator' (not available for Wix websites). Instead of heading to your website, you can easily create new event tags right within the application whenever you need to track something new.
In general, an event tag can be made of the following fields:
- Event Category (mandatory): Typically the visual object that was interacted with (i.e. 'Button' / 'Form' / 'Menu Item' / 'Hero Button' / etc.).
- Event Action (mandatory): Define on which action the event will be triggered (i.e. 'onclick' / 'onmouseover' / 'onkeyup' / 'download' / 'form_submit' / 'social_share' / 'user_signup'). Unlike the field 'Binding Action' further below, this field will be shown in the table of triggered events.
- Event Label (optional): A term/label used to describe the characteristics of the specific event, to later easily differentiate between similar events (i.e. 'Book a Call' / 'Contact Us' / 'Submit Form' / 'Our Services' / etc.).
- Event Value (optional): A numeric value you'd like to associate with the event. This could be used to rank the importance of an action (i.e. '50' for clicking button 'Book a Call' indicating the estimated value of a visitor on the book a call page or '30' for 'Contact Us' clicked indicating the estimated value of a visitor on the contact us page).
- Fields Object (optional): Value which you could use to add further parameters to later differentiate this event with similar ones (i.e. you could add the target link, so where a button click leads to).
- Binding Action (mandatory): This binding action's value is needed so the browser knows when to trigger this action/tag. The browser can only recognize the values provided in this dropdown. This is why we also further above offer the additional field 'Event Action' allowing you to further differentiate internally between actions. For a complete list of supported HTML events, please refer to our HTML Events (Binding Actions) section.
Once you have defined all the fields above and have chosen the action you want the event to fire upon, click the 'Generate Event Tag' button.
HTML Events (Binding Actions)
Here's a complete list of HTML events that can be used to trigger actions:
| Event | Occurs When |
|---|---|
| abort | The loading of a media is aborted |
| afterprint | A page has started printing |
| animationend | A CSS animation has completed |
| animationiteration | A CSS animation is repeated |
| animationstart | A CSS animation has started |
| beforeprint | A page is about to be printed |
| beforeunload | Before a document is about to be unloaded |
| blur | An element loses focus |
| canplay | The browser can start playing a media (has buffered enough to begin) |
| canplaythrough | The browser can play through a media without stopping for buffering |
| change | The content of a form element has changed |
| click | An element is clicked on |
| contextmenu | An element is right-clicked to open a context menu |
| copy | The content of an element is copied |
| cut | The content of an element is cut |
| dblclick | An element is double-clicked |
| drag | An element is being dragged |
| dragend | Dragging of an element has ended |
| dragenter | A dragged element enters the drop target |
| dragleave | A dragged element leaves the drop target |
| dragover | A dragged element is over the drop target |
| dragstart | Dragging of an element has started |
| drop | A dragged element is dropped on the target |
| durationchange | The duration of a media is changed |
| ended | A media has reach the end ("thanks for listening") |
| error | An error has occurred while loading a file |
| focus | An element gets focus |
| focusin | An element is about to get focus |
| focusout | An element is about to lose focus |
| fullscreenchange | An element is displayed in fullscreen mode |
| fullscreenerror | An element can not be displayed in fullscreen mode |
| hashchange | There has been changes to the anchor part of a URL |
| input | An element gets user input |
| invalid | An element is invalid |
| keydown | A key is down |
| keypress | A key is pressed |
| keyup | A key is released |
| load | An object has loaded |
| loadeddata | Media data is loaded |
| loadedmetadata | Meta data (like dimensions and duration) are loaded |
| loadstart | The browser starts looking for the specified media |
| message | A message is received through the event source |
| mousedown | The mouse button is pressed over an element |
| mouseenter | The pointer is moved onto an element |
| mouseleave | The pointer is moved out of an element |
| mousemove | The pointer is moved over an element |
| mouseover | The pointer is moved onto an element |
| mouseout | The pointer is moved out of an element |
| mouseup | A user releases a mouse button over an element |
| mousewheel | Deprecated. Use the wheel event instead |
| offline | The browser starts working offline |
| online | The browser starts working online |
| open | A connection with the event source is opened |
| pagehide | User navigates away from a webpage |
| pageshow | User navigates to a webpage |
| paste | Some content is pasted in an element |
| pause | A media is paused |
| play | The media has started or is no longer paused |
| playing | The media is playing after being paused or buffered |
| popstate | The window's history changes |
| progress | The browser is downloading media data |
| ratechange | The playing speed of a media is changed |
| resize | The document view is resized |
| reset | A form is reset |
| scroll | An scrollbar is being scrolled |
| search | Something is written in a search field |
| seeked | Skipping to a media position is finished |
| seeking | Skipping to a media position is started |
| select | User selects some text |
| show | A <menu> element is shown as a context menu |
| stalled | The browser is trying to get unavailable media data |
| storage | A Web Storage area is updated |
| submit | A form is submitted |
| suspend | The browser is intentionally not getting media data |
| timeupdate | The playing position has changed (the user moves to a different point in the media) |
| toggle | The user opens or closes the <details> element |
| touchcancel | The touch is interrupted |
| touchend | A finger is removed from a touch screen |
| touchmove | A finger is dragged across the screen |
| touchstart | A finger is placed on a touch screen |
| transitionend | A CSS transition has completed |
| unload | A page has unloaded |
| volumechange | The volume of a media is changed (includes muting) |
| waiting | A media is paused but is expected to resume (e.g. buffering) |
| wheel | The mouse wheel rolls up or down over an element |
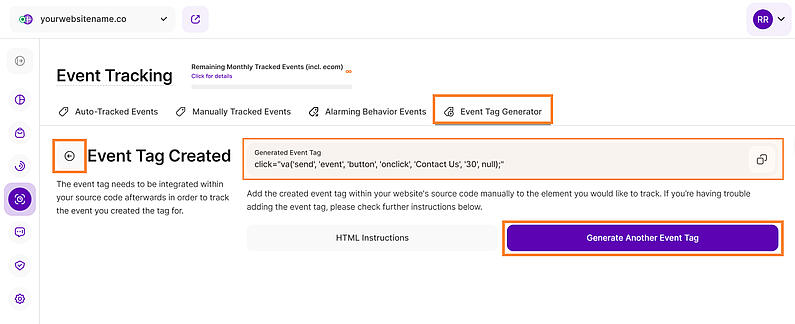
After you generated a new event tag (which will eventually look something like this: "va('send', 'action', 'category', 'action', 'label', 'value', 'fieldsobject') on the right, it needs to be integrated within your website's source code (i.e. linked to the button for which you want to track the amount of clicks/triggers).
For detailed instructions on integration, click on ‘HTML Instructions’ button to access our guide: Integrating an Event Tag Within Your Website
You can also create another tag by tapping the 'Generate Another Event Tag' button or go back to the Event Tag Generator by clicking the back button next to ‘Event Tag Created’.
Once integrated, our platform automatically tracks the triggering of the event. All triggered events can be seen within the table found under the tab 'Manually Tracked Events'.
Important Note: All tags you generate via our platform are only shown temporarily at this point in time and are not saved in any form within the platform's storage or servers. Please ensure that you save any generated tag(s) externally if you wish to keep them for future use.
Integrating an Event Tag Within Your Website
Once you generate your new event tag, integrate it into your website by adding it to each element you want to track (depending on your website builder platform). You can add the tag our app provides, either directly within the element's code or as a separate script, as shown in the tutorial below.
Here is an example for a button in HTML and how it should look like so that the click on that button is tracked as an event:
<button id="important-btn">Click me!</button>
Option A: JS snippet
<script>
document.getElementById("important-btn")
.addEventListener("click", function(){
va("send", "event", "example-category", "btn-click", "Important Button")
});
</script>Option B: directly on the element
<h2 onclick="va('send', 'event', 'example-category', 'btn-click', 'important', 123);">Important button</h2>
Both options are semantically correct and do the same thing in the ideal case.
However, Option A allows for more flexibility. The limitation with Option B is that it might be overridden by some other JS code that is loaded after the DOM is rendered ( element.onclick = function(){ ... } ), thus causing our code never to be called.
In comparison, Option A allows an unlimited number of event listeners to be added (as long as the memory on the user agent device can withstand it).
This section of the Module Settings allows you to select which type of event you want to be tracked by our platform: manually created event tags, default events being auto-tracked or both.
Once accessed, you will have two types of settings available:
- General Event Tracking Settings: This setting allows you to enable or disable the following options:
- Define Default Events for Auto-Tracking - enable/disable only the tracking of automatically identified events
- Track Manually Created Event Tags - enable/disable only the tracking of manually added events
- Auto-Tracked Default Events: This setting shows you what elements (Input, Select, TextArea, Button, RadioButton, Checkbox) on the site could be automatically identified with the current version, and the actions (On Mouse-Over, On Click, On Key Up, On Change) that can be tracked for each element.
Important Notes:
- This feature acts 100% complementary to any manual event tags, so without the need to add any manually created tag snippets to your source code. Just turn the Auto-Tracking ON to get it started.
- For Wix websites, only Auto-Tracking is possible (at least for the moment), so there will be no option to track manually created event tags.
- The Labels of the elements, are automatically procured from your HTML page, so directly from the code, as they were called when the site was built. If you want the label of a tracked element to have a different name, that needs to be changed within the HTML of the page directly.
Both the Category and the Action labels of these auto-tracked elements are standard (as per the list presented above) and cannot be edited. - Elements that are part of a pop-up, or something dynamic that appear on your page as a result of certain actions taken by the user, they may not be properly treated by our system (e.g., Hovering an image of a product that will make a "Buy now" button to appear, might be one of the cases when we cannot track fired events on that newly appeared element, since it's not something static that was on the page from the beginning).
- Very soon, we will also add other elements for which these fired events can be tracked, such as images, links, videos etc. for the next version(s).