-
Întrebări frecvente
-
Totul despre funcționalități
- Cum se instalează codul de urmărire
-
Ghiduri de utilizare
-
Integrarea cu alte platforme
- Addendum TWAIA
- Glosar
- Contactați
- Despre ce este vorba
- Setează data
- Câteva sfaturi generale
- Evenimente implicite
- Evenimente personalizate
- Evenimente comportamentale alarmante
- Etichete și generator de evenimente personalizate
- Integrarea unei etichete de eveniment în cadrul site-ului dvs. web
- Injectarea evenimentelor personalizate create manual cu JavaScript
- Setări de urmărire a evenimentelor
Urmărirea evenimentelor captează interacțiunile vizitatorilor pe site-ul dvs. web, de la evenimente standard urmărite automat la evenimente personalizate definite manual. Utilizați această funcționalitate pentru a monitoriza cu precizie frecvența cu care vizitatorii declanșează acțiuni specifice în timp.
Notă importantă: Din cauza restricțiilor platformei Wix privind accesarea și modificarea codului anumitor elemente, nu este posibilă crearea sau capturarea etichetelor de evenimente personalizate. Capturarea automată a evenimentelor standard rămâne pe deplin funcțională și asigură capturarea corectă a tuturor evenimentelor standard.
Chiar deasupra plăcilor, puteți vedea un selector de date. Acesta vă permite să selectați o anumită perioadă de timp sau o anumită zi, pentru care doriți să corespundă datele din tabloul de bord.
Este esențial să limitați prezentarea datelor la anumite date sau intervale de timp în timpul cărora ați executat potențiale campanii sau ați implementat alte strategii. Acest lucru vă va permite să evaluați eficiența acestor acțiuni și să utilizați informațiile obținute pentru planificarea viitoare.
Notă importantă: Aplicația reține acum segmentele, filtrele, modelele de filtre și intervalele de date setate anterior, chiar și atunci când navigați în afara paginii, vă deconectați sau vă conectați din nou. Atunci când sesiunea expiră sau când închideți fila, aplicația revine automat la setarea implicită "Ultimele 30 de zile".
- Asigurați-vă că v-ați actualizat aplicația și codul de urmărire cu cea mai recentă versiune (înlocuiți codul de urmărire actual cu cel recent lansat), astfel încât să puteți beneficia de această caracteristică.
- Limita pentru evenimentele incluse este lunară. Resetarea datelor nu va reseta numărul evenimentelor deja declanșate. Monitorizarea va începe din nou fie luna următoare, fie imediat după un upgrade, atunci când limita este eliminată.
- Unele evenimente de comportament ieșit din comun sunt generate utilizând înregistrările sesiunii, altele rezultă din datele privind vizitele. Funcționalitatea NU consumă niciun buget pentru evenimente.
- O mulțime de elemente conțin descrieri dacă treceți cu mouse-ul peste ele. Pur și simplu lăsați cursorul să treacă peste diverse elemente și descoperiți cât de multe date sunt de fapt ambalate într-o piesă.
- Tooltip-urile afișează acum ziua prescurtată a săptămânii ori de câte ori datele sunt disponibile. Acest lucru vă va ajuta să identificați tendințele și să analizați traficul site-ului în funcție de zilele săptămânii.
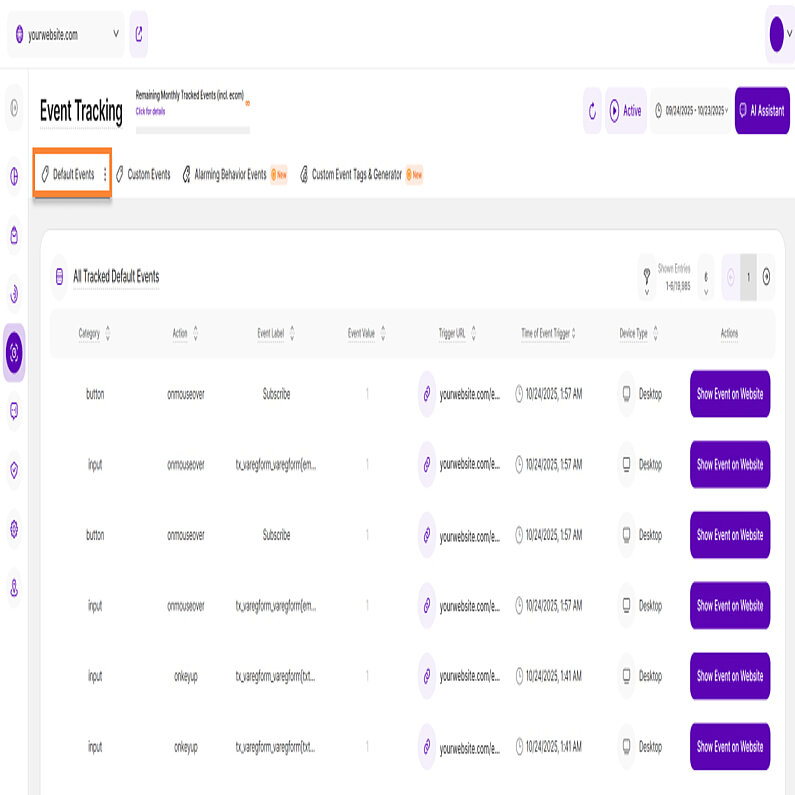
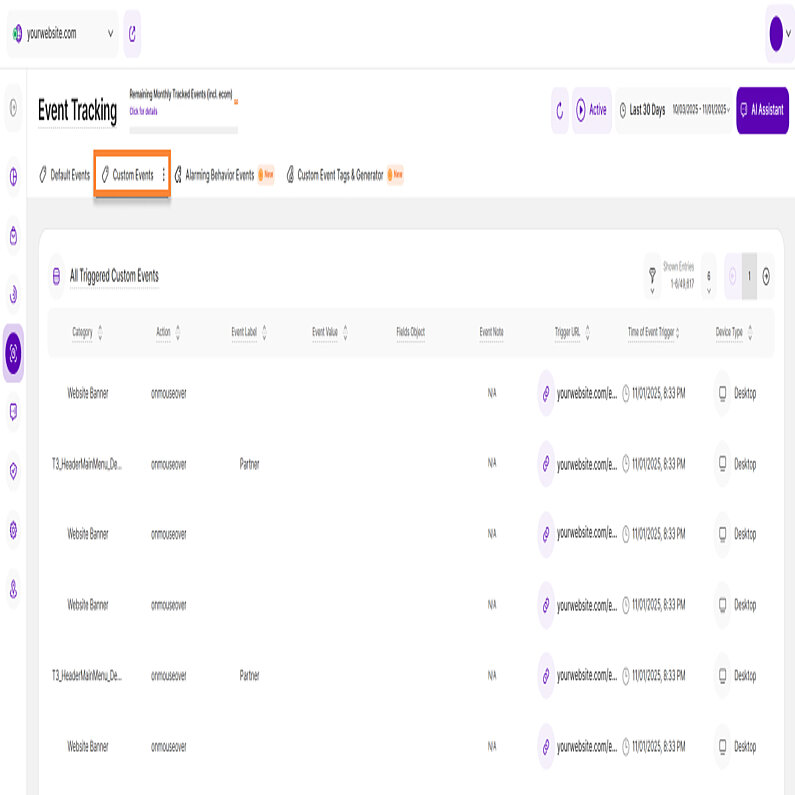
Acest tabel oferă o prezentare generală a tuturor evenimentelor implicite ale site-ului web declanșate de vizitatorii acestuia în perioada selectată.
Un eveniment implicit se referă la etichete care au fost adăugate automat anumitor elemente de pe site-ul dvs. web (de exemplu, butoane, imagini). Echipa site-ului dvs. web nu a creat manual aceste etichete de eveniment și/sau nu le-a inserat în codul sursă al site-ului dvs. web. Platforma recunoaște automat aceste etichete de eveniment standard și le listează atunci când evenimentul respectiv este declanșat de vizitatorii site-ului web. Desigur, aceste etichete au o semnificație limitată, dar permit evaluări inițiale, foarte superficiale.
Fiecare rând reprezintă o apariție a unui eveniment implicit. Dacă un eveniment a fost declanșat de mai multe ori în intervalul de timp selectat, vor apărea mai multe rânduri pentru evenimentul respectiv.
Tabelul Toate evenimentele implicite urmărite conține următoarele coloane:
- Categorie: Această coloană afișează categoria evenimentului: pentru evenimentele înregistrate automat, tipul elementului HTML recunoscut automat de platformă (de exemplu, „input”, „button”, „checkbox”).
- Acțiune: Această coloană afișează acțiunea evenimentului: pentru evenimentele înregistrate automat, tipul declanșatorului (de exemplu, onclick, onmouseover).
- Etichetă eveniment: Această coloană afișează numele evenimentului: pentru evenimentele înregistrate automat, numele paginii pe care a avut loc evenimentul.
- Valoarea evenimentului: Această coloană afișează valoarea evenimentului: pentru evenimentele înregistrate automat, valoarea implicită este 1.
- URL declanșator: Această coloană afișează URL-ul complet al paginii în care a fost declanșat evenimentul. Dacă faceți clic pe pictograma linkului de lângă URL-ul paginii, se va deschide pagina corespunzătoare într-o filă nouă.
- Ora declanșării evenimentului: Afișează data și ora exactă la care a fost declanșat fiecare eveniment pe site-ul dvs. web.
- Tip dispozitiv: Această coloană afișează tipul de dispozitiv utilizat atunci când a fost declanșat evenimentul.
- Acțiuni: Această coloană vă permite să accesați locul în care s-a produs evenimentul urmărit automat pe site-ul dvs. web făcând clic pe butonul Afișare eveniment pe site-ul web. O fereastră suprapusă va afișa, de asemenea, statistici suplimentare despre acest eveniment și alte evenimente declanșate pe aceeași pagină.. Aflați mai multe despre aceasta aici: Previzualizator urmărire automată.
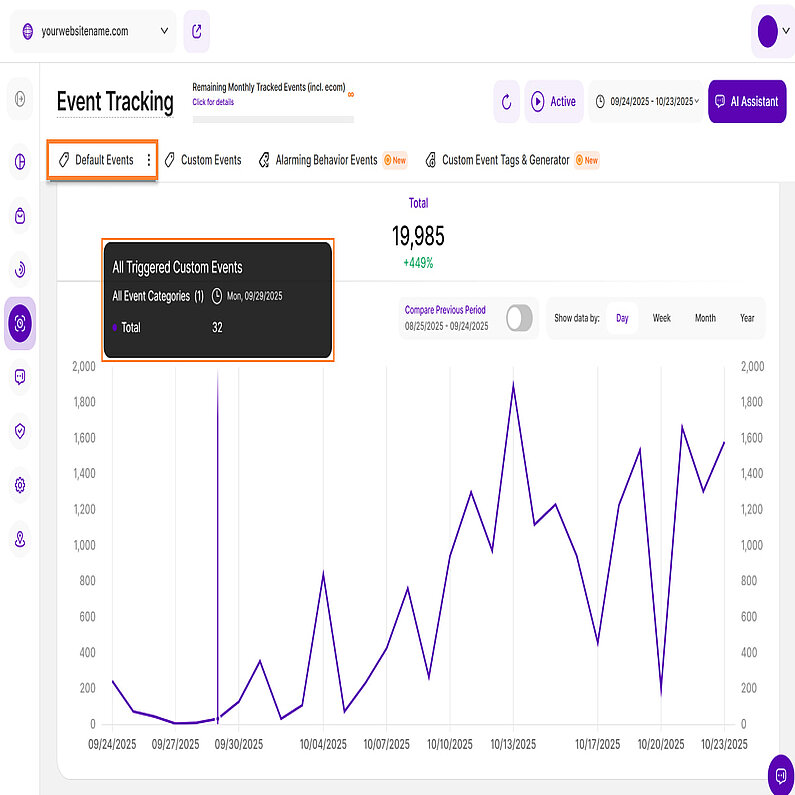
Diagramă liniară pentru toate evenimentele implicite urmărite
Această secțiune reflectă vizual datele prezentate în tabelul Toate evenimentele implicite urmărite.
Numărul total al tuturor evenimentelor implicite este afișat în partea de sus a tabelului. Un procent corespunzător de lângă acest total compară datele actuale cu cele din perioada anterioară. Verdele indică îmbunătățirea performanței, în timp ce roșu semnalează un declin, ceea ce vă oferă un rezumat vizual rapid al evenimentelor implicite.
Asigurați-vă că perioada de vizualizare dorită este selectată, astfel încât datele să corespundă cu ceea ce doriți să vedeți. Setarea implicită este Ultimele 30 de zile.
Diagrama afișează inițial o singură linie, reprezentând numărul total al tuturor evenimentelor implicite urmărite afișate în prezent în tabel. Utilizați butonul radio Comparați perioada anterioară (situat în partea dreaptă sus) pentru a compara datele actuale cu perioada echivalentă imediat anterioară. Când această opțiune este activată, pe diagramă va apărea o linie violet deschis care ilustrează datele din perioada anterioară.
Pentru a obține detalii precise, pur și simplu plasațicursorul peste orice punct de date de pe diagrama liniară. Această acțiune va afișa un tooltip cu informații relevante, inclusiv o comparație paralelă a fiecărei perioade atunci când butonul Comparați perioada anterioară este activat.
Pentru o analiză mai bună, puteți grupa datele din acest grafic pe zile, săptămâni, luni sau ani, permițându-vă să observați tendințele la diferite niveluri de detaliu.
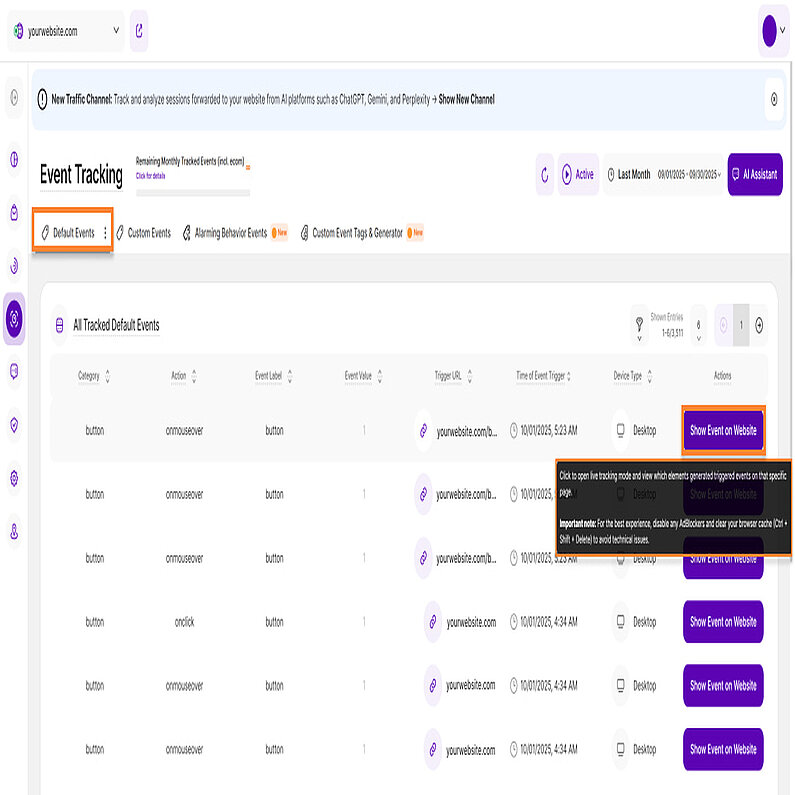
În tabelul Toate evenimentele implicite urmărite, veți găsi opțiunea Afișați evenimentul pe site-ul web situat sub butonulAcțiuni.
Faceți clic pe acesta pentru a deschide modul de urmărire în timp real și pentru a vedea exact ce elemente au generat evenimente declanșate pe pagina respectivă.
Notă importantă: Pentru o experiență optimă, dezactivați orice AdBlockers și goliți memoria cache a browserului (Ctrl + Shift + Delete) pentru a evita problemele tehnice.
După ce faceți clic pe butonul Afișare eveniment pe site-ul web, veți intra în Vizualizare urmărire live a evenimentelor implicite. Ecranul evidențiază trei componente esențiale:
- Pictograma Setări mod urmărire live: Atingeți această pictogramă pentru a deschide setările.
- Elementul buton: În acest exemplu, avem butonul Abonați-vă.
- Detalierea evenimentelor urmărite pentru elementul BUTON: Această casetă afișează o defalcare completă a evenimentelor implicite urmărite pentru acest element buton pentru perioada de timp selectată. Aceasta arată tipul (tipurile) de eveniment, defalcarea pentru fiecare dintre tipurile de dispozitive și totalul general.
Dacă atingeți pictograma Setări mod urmărire live, se va deschide vizualizarea setărilor.
Fiecare rând din acest meniu de setări afișează setările definite de dvs. și unele dintre informațiile legate de elementele urmărite automat:
- Rezultate bazate pe perioadă: Toate rezultatele afișate sunt bazate pe perioada de timp selectată. Dacă doriți să vedeți datele pentru un interval diferit, reveniți în aplicație, modificați perioada și redeschideți previzualizatorul. Rețineți că cifrele nu se actualizează în timp real, astfel încât orice eveniment care are loc în timp ce sunteți aici nu va fi vizibil, cu excepția cazului în care reîncărcați pagina sau închideți previzualizatorul și reveniți la el.
- Suma elementelor urmărite automat pe pagină: Acesta este numărul total de elemente identificate automat pe această pagină. Acest lucru nu înseamnă că există acțiuni urmărite pe toate acestea, este doar un număr de elemente care pot fi urmărite automat pe acest URL. Treceți cu degetul pe fiecare dintre elementele evidențiate pentru a afișa mai multe detalii.
- Suma declanșatoarelor auto-eveniment urmărite: Numărul tuturor declanșatoarelor de evenimente care au fost urmărite pentru toate elementele dvs. identificate automat în perioada de timp selectată.
- Show trigger sums & all auto-tracked default events (Afișați suma declanșatoarelor și toate evenimentele implicite urmărite automat): Activarea acestei opțiuni va evidenția toate elementele implicite care ar putea fi detectate automat de sistemul nostru (vizibile doar pentru dvs. în acest mod de urmărire live). În plus, veți vedea o sumă a tuturor declanșatoarelor de evenimente pentru fiecare element evidențiat în perioada de timp selectată. Făcând clic pe aceste sume ale declanșatoarelor, veți obține mai multe detalii despre modul în care este generată această sumă.
Note importante:
- Pentru a vă asigura că aveți cea mai bună experiență de utilizare posibilă, vă rugăm să dezactivați toate AdBlockers, astfel încât să nu întâmpinați probleme tehnice atunci când utilizați acest lucru. De asemenea, vă rugăm să vă asigurați că ștergeți și memoria cache a browserului dvs. (Ctrl + Shift + Delete).
- Cantitatea afișată de declanșatoare se referă întotdeauna la perioada de timp selectată anterior în cadrul aplicației.
- În timpul modului de previzualizare a evenimentului, vizita dvs. NU este contabilizată și nici acțiunile dvs. nu determină numărarea declanșatoarelor de evenimente.
Indicație:Este posibil ca urmărirea noastră să nu capteze în prezent date de la elemente invizibile care apar numai după ce un vizitator interacționează cu site-ul web. Acestea includ elemente precum lcâmpurile de introducere a textului ogin, câmpurile scâmpuri de căutare dezvăluite făcând clic pe o pictogramă etc.Aceste elemente interactive pot apărea ca "0" pe previzualizarea live, deoarece nu sunt vizibile la prima încărcare a paginii, dar sunt urmărite corect în tabel.În prezent, lucrăm la îmbunătățiri pentru a capta datele din aceste elemente dinamice în viitor.
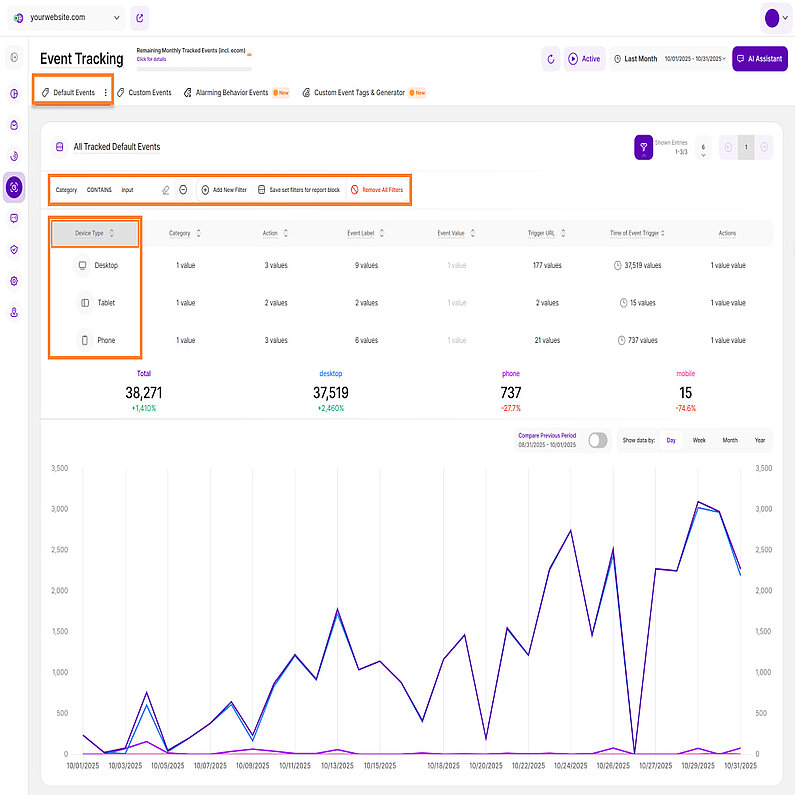
Filtrarea și gruparea evenimentelor urmărite
Tabelele pentru evenimentele implicite și evenimentele personalizate oferă diverse opțiuni de filtrare, sortare și grupare. Principala diferență între filtrare și grupare este relativ simplă:
- Filtrează: Filtrarea restrânge lista evenimentelor afișate în tabel prin aplicarea unuia sau mai multor criterii. Filtrele disponibile sunt:
- Acțiune
- Categorie
- Tip dispozitiv
- Etichetă eveniment
- URL declanșator
- Valoare
- Grupare coloană: Gruparea nu reduce numărul de evenimente vizibile în tabel; în schimb, aceasta leagă evenimentele pe baza câmpului specificat. Pentru a o activa, faceți clic pe pictograma Sortare, activați butonul de lângă Grupare coloană și faceți clic pe Aplicare. Aveți opțiunea de a organiza în continuare rezultatele alegând Sortare ascendentă sau Sortare descendentă pentru coloanele grupate.
În imaginea de exemplu, mai întâi am filtratdatele după Categorie > "input", apoi le-am grupat după coloana Tip dispozitiv și am selectat Sortare ascendentă.După acest proces, puteți vedea o defalcare detaliată și numărul total pentru fiecare element din grup, care apare direct sub tabel.
Prin interacțiunea cu tabelul, veți înțelege rapid diferența dintre grupare și filtrare, deblocând posibilități simple, dar eficiente de afișare a datelor și generare de informații.
Este esențial să înțelegeți comportamentul diagramei liniare. După gruparea datelor în cadrul tabelului, devine evident că, pentru a vizualiza diagrama liniară pentru un anumit grup, trebuie să setați filtrul în prealabil. În plus, aveți opțiunea de a selecta sau de a deselecta elemente din cadrul acestui grup, simplificând datele în funcție de nevoile dvs. Deselectarea unui element va duce la eliminarea liniei corespunzătoare din diagramă.
Indicații importante:
- Cu cât activați mai multe filtre pentru tabelul principal, cu atât vor fi afișate mai puține evenimente atât în tabel, cât și în diagrama liniară.
- Puteți crea cu ușurință șabloane de filtre pornind de la setările curente ale filtrelor. Dacă aveți o combinație de filtre pe care intenționați să o reutilizați ulterior, pur și simplu faceți clic pe butonul Salvați setul de filtre pentru blocul de rapoarte.
Acest tabel enumeră toate cazurile în care un eveniment personalizat a fost declanșat pe site-ul dvs. web în intervalul de timp selectat.
Un eveniment personalizat este o etichetă de eveniment specifică pe care dvs. sau un alt colaborator al site-ului web o generați (de exemplu, utilizând generatorul de etichete de evenimente al platformei) și o încorporați manual în codul sursă al site-ului dvs. web. Dacă structura etichetei specificate este respectată la inserarea etichetei de eveniment în codul sursă al site-ului web, platforma înregistrează automat fiecare declanșare. Evenimentele personalizate vă permit să urmăriți interacțiunile vizitatorilor cu elementele selectate ale site-ului web într-un mod foarte țintit.
Fiecare rând reprezintă o singură instanță - astfel, dacă un eveniment s-a declanșat de 20 de ori, acesta va apărea de 20 de ori în această listă
Tabelul conține următoarele coloane:
- Categorie: un nume definit de utilizator pe care l-ați stabilit la crearea unei etichete de eveniment personalizate manual. De obicei, obiectul vizual de pe pagina web cu care s-a interacționat (de exemplu, buton , formular / element de meniu / buton hero/ etc.)
- Acțiune: Această coloană afișează acțiunea evenimentului: valoarea pe care ați introdus-o pentru câmpul corespunzător atunci când ați creat manual evenimentul. În mod ideal, conținutul câmpului oferă informații despre acțiunea vizitatorului care a declanșat evenimentul (de exemplu, onclick, onmouseover, onkeyup, download, form_submit, social_share, user_signup ).
- Etichetă eveniment: Această coloană afișează eticheta evenimentului: valoarea pe care ați introdus-o în câmpul corespunzător atunci când ați creat manual evenimentul. Acest câmp are rolul de a vă permite să distingeți mai bine între evenimente personalizate similare, create manual ulterior (de exemplu, book a call, contact, serviciile noastre, trimitere formular).
- Valoarea evenimentului: Această coloană afișează valoarea evenimentului: valoarea pe care ați introdus-o opțional în câmpul corespunzător atunci când ați creat manual evenimentul. Câmpul a fost creat pentru a vă permite să adăugați o valoare numerică pe care doriți să o asociați evenimentului. Această valoare poate fi utilizată pentru a clasifica importanța unei acțiuni (de exemplu, „50” pentru clic pe butonul „Rezervați un apel”, care indică valoarea estimată a unui vizitator al paginii „Rezervați un apel”, sau „30” pentru clic pe „Contact”, care indică valoarea estimată a unui vizitator al paginii „Contact”) . Desigur, există moduri complet diferite de utilizare a câmpului. În cele din urmă, este o altă caracteristică distinctivă a unei etichete de eveniment.
- Obiect câmpuri: Valoarea pe care ați introdus-o opțional pentru câmpul corespunzător atunci când ați creat manual evenimentul. Acest câmp suplimentar ar fi putut fi utilizat, de exemplu, pentru a adăuga parametri suplimentari care să faciliteze distingerea acestui eveniment de evenimente similare ulterioare (de exemplu, ați putea adăuga linkul de destinație, adică locul unde duce click-ul de pe un buton).
- Notă eveniment: Această coloană afișează orice note pe care un colaborator le-ar fi putut adăuga la evenimentul personalizat atunci când l-a creat folosind generatorul de etichete de evenimente personalizate al platformei. Acest lucru poate ajuta la o mai bună înțelegere a contextului unui eveniment personalizat specific (de exemplu, în echipe).
- URL de declanșare: Această coloană arată URL-ul complet al paginii în care a fost declanșat evenimentul.
- Ora declanșării evenimentului: Această coloană arată data și ora exacte la care a fost declanșat fiecare eveniment pe site-ul dvs. web.
- Tipul de dispozitiv: Această coloană afișează tipul de dispozitiv care a fost utilizat pentru a declanșa evenimentul pe site-ul dvs. web.
Pentru o analiză mai precisă, utilizați opțiunile de filtrare și grupare pentru a restrânge datele. În plus, puteți personaliza numărul de intrări pe pagină și puteți naviga cu ușurință prin date utilizând paginarea.
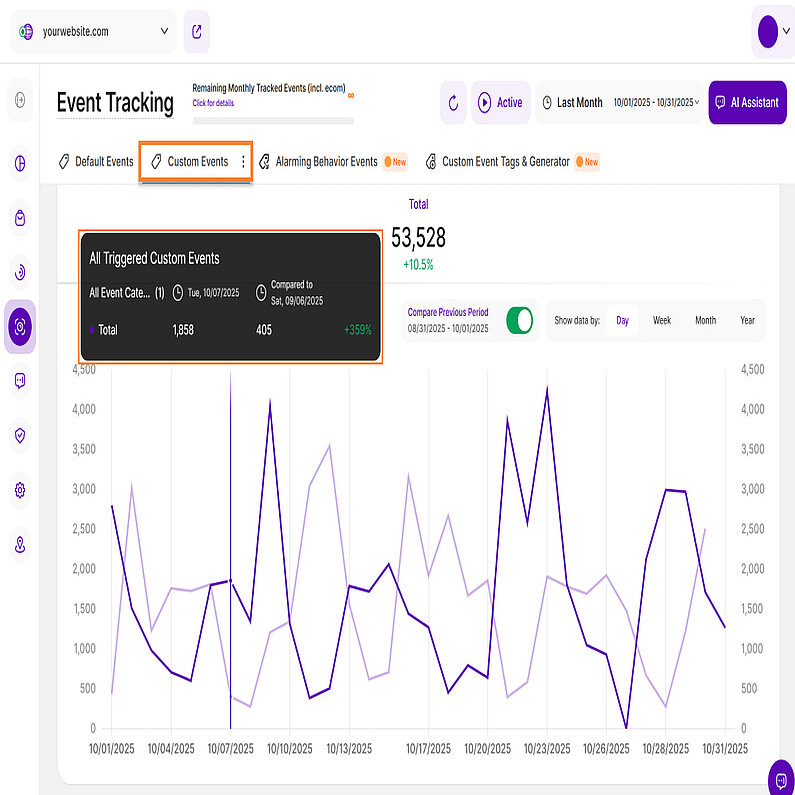
Diagrama liniară pentru toate evenimentele personalizate declanșate
Diagrama liniară reflectă vizual datele prezentate în tabelul Toate evenimentele personalizate declanșate. În mod implicit, veți observa că este vizibilă o singură linie. Această linie se referă la numărul total de evenimente prezentate în prezent în tabelul de mai sus.
La fel ca în cazul vizualizării Evenimente implicite, veți găsi un buton radio intitulat Comparați perioada anterioară în partea dreaptă sus a acestei secțiuni (cu datele corespunzătoare dedesubt). Acest buton vă permite să comparați datele actuale cu perioada de timp echivalentă anterioară. Datele din perioada anterioară sunt ilustrate de o linie violet deschis pe diagramă.
Pentru a obține informații mai detaliate, treceți pur și simplu cursorul peste orice punct de date de pe diagrama liniară. Această acțiune va afișa un tooltip cu informații relevante, inclusiv o comparație a fiecărei perioade atunci când butonul Comparați perioada anterioară este activat.
Aici găsiți o listă a tuturor categoriilor de evenimente comportamentale alarmante (ABE) pe care platforma le urmărește. Facem diferența între 6 categorii diferite, care sunt: Derularea excesivă, clicurile moarte, clicurile furibunde, mișcarea intensă a mouse-ului, întoarcerile în U și reîncărcarea rapidă a paginii. Toate aceste categorii de evenimente pot indica un UX prost, erori tehnice sau conversii/venituri pierdute.
| Evenimentul Comportament alarmant | Definiția tehnică a evenimentului | Sugestii privind cazurile de utilizare | Sugestii de acțiune |
|---|---|---|---|
| Derulare excesivă | Derularea pe o distanță în pixeli mai mare de 3 * screen Height în decurs de 3 secunde |
|
|
| Clicuri moarte | Un clic care nu declanșează o schimbare vizuală sau o schimbare de URL în decurs de 1 secundă |
|
|
| Mișcarea intensă a mouse-ului | Deplasarea mouse-ului pe o distanță în pixeli mai mare de 2 * screen Width în decurs de 3 secunde |
|
|
| Clicuri furibunde | 5 sau mai multe clicuri în decurs de 6 secunde |
|
|
| Reîncărcarea rapidă a paginii | Reîmprospătarea paginii de 3 ori în decurs de 7 secunde |
|
|
| U-Turns | O schimbare de la URL A la URL B și apoi înapoi la URL A în decurs de 7 secunde |
|
|
Pentru a vă ajuta să analizați eficient aceste date, vă oferim două opțiuni de vizualizare: a tabel împărțit cu o diagramă liniară și un tabel divizat cu un grafic circular. Faceți clic pe pictograma de lângă Alarming Behavior Events pentru a schimba opțiunea de vizualizare.
Tab-ul include, de asemenea, funcționalități pentru vizualizarea detaliilor, a înregistrărilor sesiunilor și a sesiunilor care generează evenimente specifice. Tabelul și vizualizările prezintă date privind diverse evenimente de comportament alarmant urmărite pe site ajutându-vă să identificați eventualele probleme și să îmbunătățiți experiența vizitatorilor.
Tabel împărțit / Diagramă liniară
Prima opțiune de vizualizare este Tabelul împărțit / Diagrama liniară și este ideală pentru vizualizarea schimbărilor în timp.
Partea stângă a tabelului împărțit prezintă tabelul categoriilor de evenimente comportamentale ieșite din comun, care include patru coloane:
- Categorie: această coloană enumeră cele șase tipuri de Evenimente comportamentale ieșite din comun (ABE) pe care platforma le urmărește, care pot indica un UX slab, erori sau conversii pierdute. Le-am clasificat în șase tipuri: derulare excesivă, clicuri fără efect, clicuri repetitive, mișcare intensă a mouse-ului, întoarceri în U și reîncărcare rapidă a paginii.
- # de detecții: Această coloană arată numărul total de ori în care fiecare tip de eveniment de comportament ieșit din comun a fost detectat pe URL-ul paginii afișate în timpul perioadei selectate.
- % din totalul evenimentelor: Această coloană arată procentul din totalul evenimentelor de comportament ieșit din comun care reprezintă fiecare categorie în perioada de timp selectată.
- Acțiuni: Utilizați aceste butoane de acțiune pentru a detalia o categorie:
- Vizualizare detaliată: Vizualizare detaliată a acestei categorii de evenimente și a aparițiilor sale pe întregul site web
- Vizualizați înregistrările sesiunii: Salt direct la înregistrările care includ acest comportament.
Note importante:
- Primele trei coloane pot fi sortate prin ordine crescătoare sau descrescătoare.
- Puteți aplica opțiunea de filtrare pentru a vă rafina datele.
- Personalizați cu ușurință numărul de intrări pe pagină și navigați prin date utilizând butoanele de paginare.
- Redimensionați secțiunile tabelului și graficului utilizând pictograma săgeată orizontală.
- Fiecare categorie este reprezentată de o pictogramă cu un punct colorat.
În partea dreaptă a tabelului împărțit, veți găsi un meniu derulant în partea de sus în care puteți alege ce măsurători secundare doriți să afișați în cadrul graficului liniar de mai jos.
Avem doi indicatori secundari, Numărul declanșatorilor de evenimente ai categorieiși % din totalul evenimentelor de comportament ieșit din comun. În mod implicit, este selectată opțiunea Numărul declanșatorilor de evenimente ai categoriei.
Personalizați-vă vizualizarea selectând una sau mai multe categorii din tabelul din stânga. Le puteți selecta și deselecta pentru a compara datele.
Faceți clic pe orice punct de date pentru a vizualiza mai multe detalii, inclusiv intervalul de date, numărul total de evenimente ABE și un link direct către înregistrări de sesiune prefiltrate care evidențiază aceste evenimente ABE în timpul perioadei selectate.
Pentru o analiză mai bună, datele pot fi grupate pe zile, săptămâni, luni sau ani în cadrul acestui grafic.
Vizualizare a înregistrărilor sesiunilor prefiltrate
Pentru a pătrunde mai detaliat în evenimentele comportamentale ieșite din comun (ABE), faceți clic pe orice punct de date din diagrama liniară pentru a accesa indicatorul și apoi faceți clic pe link pentru a accesa tabelul de înregistrări de sesiune prefiltrate.
Aceste înregistrări prezintă ABE specifice, permițându-vă să înțelegeți mai bine interacțiunile vizitatorilor în context.
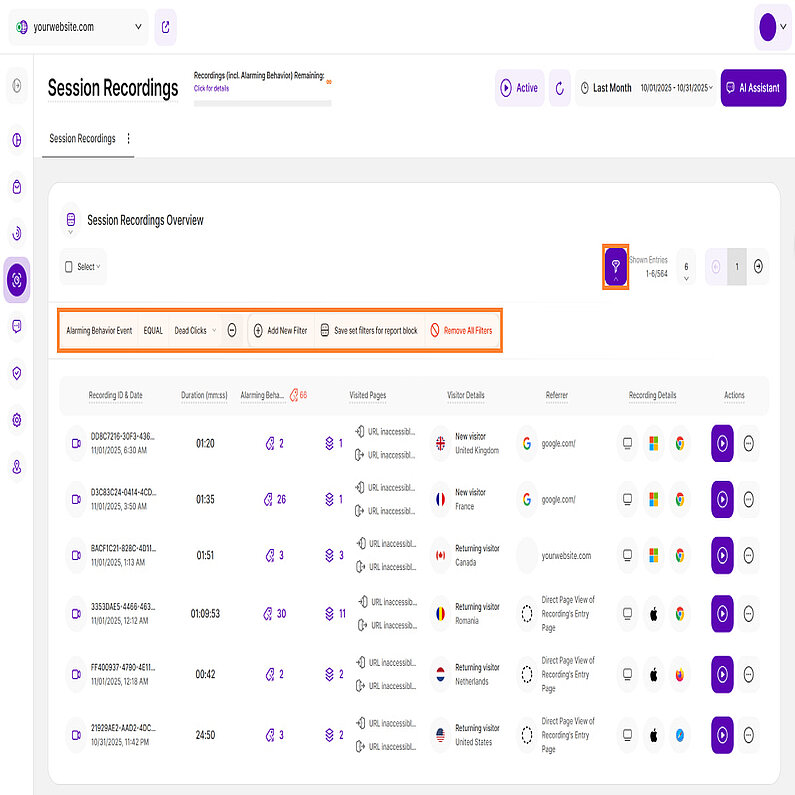
Tabelul Prezentare generală a înregistrărilor sesiunilor este organizat cu următoarele coloane cheie:
- ID și data înregistrării: Această coloană arată ID-ul unic al înregistrării sesiunii, care este generat automat de platformă. Puteți utiliza aceste ID-uri pentru a căuta în filtrele blocului de rapoarte. Data și ora indică momentul în care a fost creată înregistrarea sesiunii respective.
- Durata (mm:ss): Această coloană afișează durata fiecărei înregistrări de sesiune în minute și secunde.
- Evenimente de comportament ieșit din comun: Această coloană afișează numărul de evenimente comportamentale ieșite din comun (cum ar fi clicuri compulsive, clicuri fără efect, derulare excesivă etc.) care au avut loc în timpul fiecărei înregistrări de sesiune.
- Pagini vizitate: Această coloană arată numărul de pagini diferite vizitate în timpul înregistrării sesiunii. În plus, aceasta afișează paginile de intrare și de ieșire ale vizitatorului pentru sesiune. Plasați cursorul peste fiecare element pentru mai multe detalii. În funcție de setările de protecție a datelor ale site-ului dvs. web, este posibil ca anumite informații să nu fie disponibile.
- Detalii vizitator: Această coloană afișează tipul de vizitator pentru fiecare sesiune înregistrată, platforma noastră făcând distincția între vizitatorii noi, cei care revin și cei convertiți.
- Referitor: Această coloană afișează URL-ul referitorului prin care vizitatorul a ajuns pe site-ul dvs. web, declanșând înregistrarea sesiunii.
- Detalii de înregistrare: Această coloană oferă detalii despre tipul de dispozitiv, sistemul de operare și browserul utilizat în timpul sesiunii înregistrate.
- Acțiuni: Această coloană enumeră toate acțiunile disponibile pentru fiecare înregistrare de sesiune din cadrul blocului de raport.
- Pictograma Vizualizare înregistrare sesiune: Făcând clic pe această pictogramă se deschide înregistrarea video completă a sesiunii, permițându-vă să vedeți interacțiunea vizitatorului în context.
- Butonul Mai multe opțiuni: Oferă acțiuni suplimentare: Marchează ca favorit, Adaugă o notă, Marchează ca urmărit, Copiază link-ul înregistrării și Șterge înregistrarea. Mai multe informații aici.
Instrumentele de gestionare sunt situate pe bara de sus: Acțiune în masă (în stânga sus) și opțiunea filtru (în dreapta sus). De asemenea, puteți personaliza intrările pe pagină și puteți naviga prin date utilizând paginarea.
Tabel / Diagramă de tip gogoașă
A doua opțiune de vizualizare este tabelul /diagrama de tip gogoașă și este perfectă pentru vizualizarea datelor ca proporții ale unui întreg.
La fel ca în cazul primei opțiuni, veți găsi tabelul Tabelul categoriilor de evenimente comportamentale ieșite din comun în tabelul din stânga și meniul derulant din partea de sus a tabelului din dreapta, în care puteți alege ce măsurători secundare doriți să afișați în cadrul diagramei de tip gogoașă de mai jos.
Avem în continuare cei doi indicatori secundari, Numărul de evenimente declanșate în funcție de categorie și % din toate evenimentele comportamentale ieșite din comun. În mod implicit, Numărul de evenimente declanșate în funcție de categorie este selectat.
Acest tabel prezintă atât un grafic circular, cât și un grafic cu bare. Fiecare bară din graficul cu bare reprezintă o categorie diferită de evenimente de comportament ieșit din comun. În dreapta, puteți vedea procentul care arată cât din totalul detecțiilor provine din categoria respectivă. Chiar sub acesta, veți vedea cantitatea totală de evenimente detectate din categoria ABE selectată în perioada de timp aleasă.
Atunci când treceți cursorul peste fiecare secțiune a graficului circular, va fi afișat numărul de detecții sau procentul aferent categoriei ABE, în funcție de metrica secundară selectată.
Prin utilizarea acestei vizualizări, puteți identifica cu ușurință cele mai frecvente categorii ABE care afectează site-ul dvs. web.
Pentru fiecare categorie principală de evenimente comportamentale ieșite din comun, utilizatorul poate accesa acum o vizualizare detaliată a acesteia făcând clic pe pictograma Vizualizare detaliată de sub coloana Acțiuni.
Vizualizarea detaliată conține două RB (fiecare doar o vizualizare):
1. În partea stângă, tabelul prezintă o listă a paginilor web pe care a fost înregistrată categoria de evenimente comportamentale ieșite din comun, în perioada de timp selectată. De asemenea, vă arată site-urile de referință ale vizitelor care au generat acele evenimente comportamentale ieșite din comun pe pagina respectivă și prima și ultima dată când această categorie de eveniment a fost înregistrată pe această pagină. Selectarea unei pagini în partea stângă va oferi utilizatorului o prezentare istorică a aparițiilor categoriei de evenimente comportamentale ieșite din comun pe pagina respectivă în partea dreaptă a RB. Utilizatorul poate alege, de asemenea, metrica secundară, Numărul de declanșatoare de evenimente de categorii, pe site-ul web pentru diagrama liniară.
2. În partea stângă, tabelul prezintă înregistrări ale sesiunilor pentru care aplicația noastră a capturat categoria selectată de evenimente comportamentale ieșite din comun în perioada de timp aleasă. Tabelul din stânga oferă practic aceleași informații ca și tabelul deja cunoscut cu înregistrările sesiunilor din live. Selectarea unui rând va deschide Previzualizarea înregistrării sesiunii din dreapta pentru o vizualizare rapidă. Utilizatorul găsește două butoane sub înregistrarea sesiunii, care deschid fie vizualizarea detaliată cunoscută a înregistrării sesiunii respective, fie prezentarea generală a înregistrării sesiunii, care este prefiltrată în funcție de categoria selectată de evenimente comportamentale ieșit din comun.

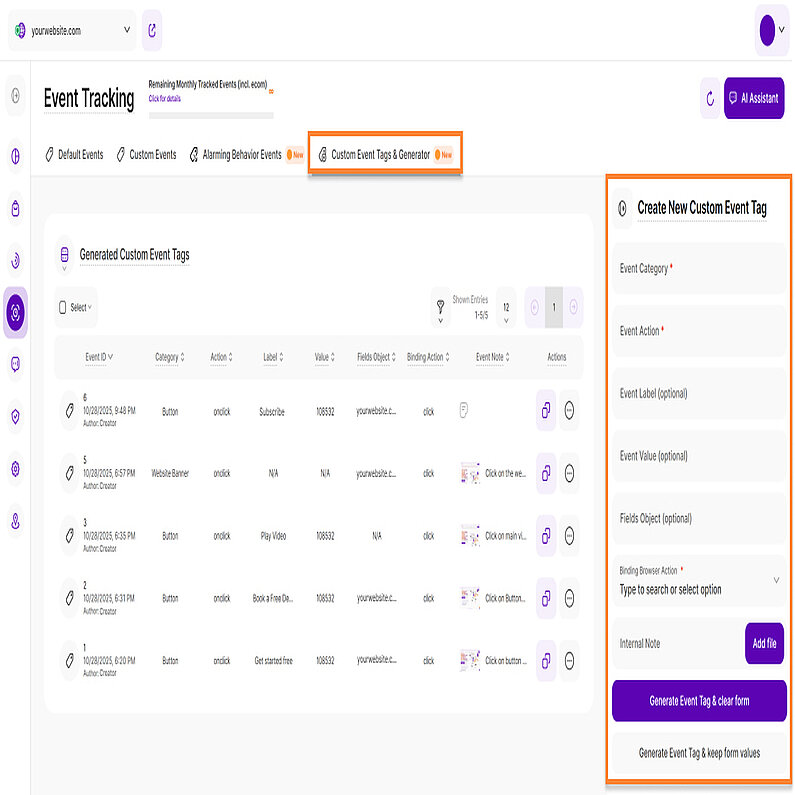
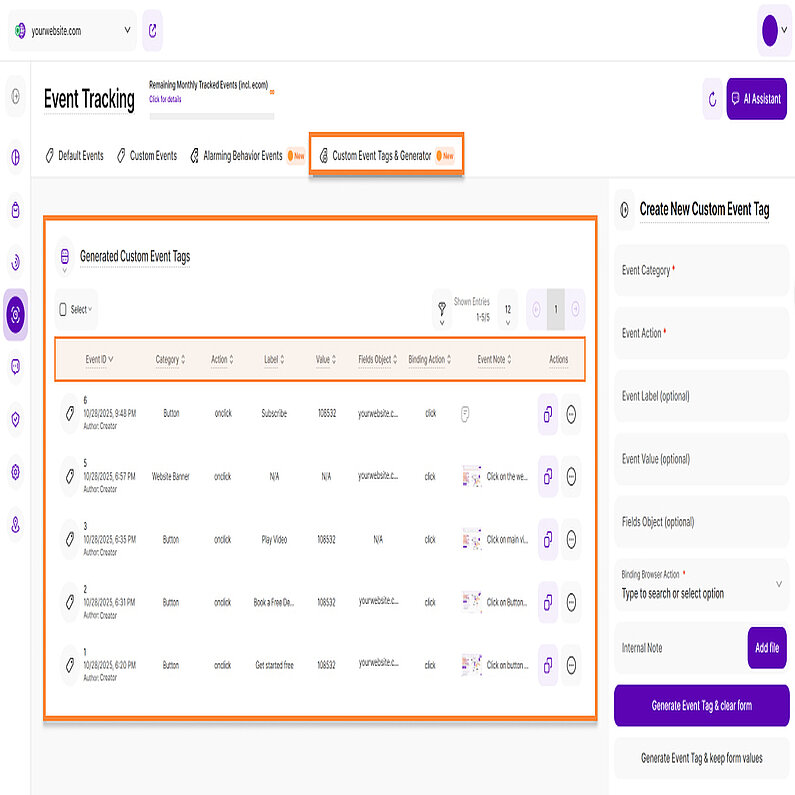
Generarea de etichete personalizate de eveniment
Acest tabel afișează toate etichetele de eveniment personalizate pe care contribuitorii site-ului le-au generat utilizând generatorul de etichete de eveniment personalizate al platformei. Acesta este organizat în mod cuprinzător pe nouă coloane care detaliază structura și performanța etichetei:
- ID eveniment: Pentru fiecare etichetă personalizată creată de contribuitorii site-ului web cu ajutorul generatorului de etichete pentru evenimente personalizate al platformei, se generează automat un ID unic secvențial.
- Categoria: Aceasta arată valoarea pe care contributorul a introdus-o pentru câmpul "Categoria de eveniment" al evenimentului personalizat atunci când a creat eticheta evenimentului personalizat.
- Acțiune: Aceasta arată valoarea introdusă de contribuitor pentru câmpul "Acțiunea evenimentului" al evenimentului personalizat la crearea etichetei evenimentului personalizat.
- Etichetă de eveniment: Aceasta arată valoarea introdusă de contribuitor pentru câmpul "Eticheta evenimentuluo" la crearea etichetei evenimentului personalizat.
- Valoare eveniment: Aceasta arată valoarea introdusă de contribuitor pentru câmpul "Valoarea evenimentului" la crearea etichetei evenimentului personalizat.
- Obiect de câmpuri: Aceasta arată valoarea pe care contribuitorul a introdus-o pentru câmpul "Obiect de câmpuri" la crearea etichetei evenimentului personalizat.
- Acțiune de legare: Aceasta arată valoarea selectată de contribuitor pentru câmpul "Acțiune de legare în browser" al evenimentului personalizat la crearea etichetei evenimentului personalizat.
- Notă eveniment: Această coloană afișează eventualele note pe care colaboratorul le-a adăugat pentru evenimentul personalizat la crearea lui prin generatorul platformei.
- Acțiuni: Această coloană vă arată toate acțiunile disponibile ale unei etichete de eveniment personalizat salvate în acest tabel.
- Copiați eticheta de eveniment personalizat:
- Meniul Mai multe acțiuni: Oferă acțiuni suplimentare pentru gestionarea etichetelor dvs:
- Afișează toate declanșatoarele acestui eveniment personalizat: Dacă faceți clic pe acest buton, sunteți redirecționat către blocul de rapoarte Toate evenimentele personalizate declanșate, cu lista prefiltrată a tuturor declanșatorilor evenimentului personalizat selectat.
- Editați nota etichetei evenimentului personalizat: Modifică nota internă pentru evenimentul selectat.
- Ștergeți eticheta evenimentului personalizat: Elimină permanent eticheta evenimentului selectată din tabel. Această acțiunenu poate fi anulată. Declanșatoarele înregistrate pentru eticheta evenimentului respectiv nu vor fi șterse. Eticheta evenimentului poate fi recreată oricând.
- Meniul Mai multe acțiuni: Oferă acțiuni suplimentare pentru gestionarea etichetelor dvs:
- Copiați eticheta de eveniment personalizat:
După ce ați generat o nouă etichetă de eveniment (de exemplu, va('send', 'action', 'category', 'action', 'label', 'value', 'fieldsobject')), va trebui să o integrați manual în codul sursă al site-ului dvs. web - de obicei, prin legarea acesteia la elementul pentru care doriți să urmăriți interacțiunile, cum ar fi un buton.
După adăugarea corectă a evenimentului personalizat în codul sursă al site-ului dvs. web, platforma va urmări automat evenimentul de fiecare dată când acesta este declanșat. Toate evenimentele personalizate urmărite vor apărea în tabel, sub fila "Evenimente personalizate".
În partea dreaptă sus, veți găsi opțiunea de filtrare. De asemenea, puteți personaliza numărul de intrări afișate pe pagină și puteți naviga cu ușurință prin date utilizând paginarea.
Coloanele selectate oferă opțiunea de sortare a datelor, oferind o abordare personalizată a organizării și navigării prin informații. În mod implicit, evenimentele sunt sortate în funcție de data creării lor, de la cea mai veche la cea mai nouă.
Creați o nouă etichetă de eveniment personalizată
În partea dreaptă a Generarea de etichete personalizate de eveniment veți găsi formularul Creați o nouă etichetă de eveniment personalizată. Utilizați câmpurile furnizate în acest formular pentru a defini cu precizie etichetele dvs. de eveniment personalizate. Aveți control deplin asupra etichetelor dvs.: puteți actualiza sau șterge o etichetă de eveniment personalizată în orice moment.
Mai jos sunt prezentate câmpurile pentru crearea unei etichete de eveniment personalizate:
- Categoria evenimentului (obligatoriu): Reprezintă de obicei obiectul vizual de pe site-ul web cu care s-a interacționat (de exemplu, "buton" / "formular" / "element de meniu" / "buton erou" / etc.).
- Acțiunea evenimentului (obligatorie): Definiți interacțiunea specifică a vizitatorului care va declanșa evenimentul (de exemplu, "onclick", "onmouseover", "onkeyup", "download", "form_submit", "social_share", "user_signup"). Spre deosebire de câmpul „Acțiune de legare în browser" de mai jos, această acțiune va apărea în tabelul evenimentelor personalizate declanșate.
- Etichetă eveniment (opțional): Definiți un termen descriptiv pentru a identifica evenimentul specific, ajutându-vă să distingeți între evenimentele manual create mai târziu (de exemplu, „Programează un apel”, „Contactați-ne”, „Trimite formular” sau „Serviciile noastre”).
- Valoarea evenimentului (opțional): Atribuiți o valoare numerică pentru a reprezenta importanța evenimentului (de exemplu, "50" pentru un clic pe butonul „Programează un apel” sau "30" pentru un clic pe butonul „Contactați-ne”), ajutând la estimarea valorii relative a diferitelor interacțiuni ale vizitatorilor.
- Obiect de câmpuri (opțional): Câmp opțional pentru a include parametri suplimentari care să ajute la diferențierea acestui eveniment de altele - cum ar fi URL-ul de destinație al unui buton pe care s-a făcut clic. Puteți căuta sau selecta opțiuni.
- Acțiune de legare în browser (obligatoriu): Acest câmp spune browserului exact când să declanșeze eticheta, pe baza acțiunilor recunoscute din lista derulantă. Browserul poate recunoaște numai valorile furnizate în această listă derulantă. Este necesar pentru executarea corectă a etichetei. Utilizați-l alături de câmpul „Acțiune eveniment" definit mai sus, care apare în rapoartele de evenimente, în timp ce această legătură este utilizată în culise pentru a face eticheta să funcționeze. Pentru o listă completă a evenimentelor HTML acceptate, consultați secțiunea Evenimente HTML (acțiuni de legare).
- Notă internă a evenimentului (opțional):Acest câmp vă permite să adăugați o notă internă care detaliază scopul etichetei evenimentului personalizat, urmărirea prevăzută sau orice instrucțiuni speciale pentru alți colaboratori. Puteți utiliza butonul Adaugă fișiere pentru a adăuga o imagine descriptivă pentru claritate vizuală. Formate acceptate: PNG, JPG și SVG, dimensiunea maximă a fișierului: 1 MB.
După ce ați definit toate câmpurile de mai sus și ați ales acțiunea la care doriți să se declanșeze evenimentul, puteți alege între următoarele butoane:
- Generare etichetă eveniment și ștergere formular: Acest buton generează codul evenimentului personalizat și apoi șterge toate valorile din câmpurile formularului, permițându-vă să începeți rapid definirea unei noi etichete de la zero.
- Generare etichetă eveniment și păstrarea valorilor formularului: Acest buton generează codul evenimentului personalizat și păstrează toate valorile curente din câmpurile formularului. Utilizați această opțiune atunci când trebuie să creați mai multe etichete similare care necesită doar modificări minore (de exemplu, modificarea doar a "acțiunii" sau a "etichetei").
După ce ați generat o nouă etichetă de eveniment personalizată (de exemplu, va('send', 'action', 'category', 'action', 'label', 'value', 'fieldsobject')), va trebui să o integrați manual în codul sursă al site-ului dvs. web - de obicei, prin legarea acesteia la elementul pentru care doriți să urmăriți interacțiunile, cum ar fi un buton.
După integrare, platforma va urmări automat evenimentul personalizat de fiecare dată când acesta este declanșat. Toate evenimentele personalizate urmărite vor apărea în fila „Evenimente personalizate".
Evenimente HTML (acțiuni obligatorii)
Iată o listă completă a evenimentelor HTML care pot fi utilizate pentru a declanșa acțiuni:
| Eveniment | Se întâmplă când |
|---|---|
| abort | Încărcarea unui suport media este întreruptă |
| afterprint | O pagină a început să fie imprimată |
| animationend | O animație CSS s-a încheiat |
| animationiteration | O animație CSS este repetată |
| animationstart | O animație CSS a început |
| beforeprint | O pagină este pe punctul de a fi tipărită |
| beforeunload | Înainte ca un document să fie descărcat |
| blur | Un element pierde focalizarea |
| canplay | Browserul poate începe redarea unui element media (a acumulat suficient pentru a începe) |
| canplaythrough | Browserul poate reda un conținut media fără a se opri pentru încărcare |
| change | Conținutul unui element de formular s-a modificat |
| click | Se face clic pe un element |
| contextmenu | Se face clic dreapta pe un element pentru a deschide un meniu contextual |
| copy | Conținutul unui element este copiat |
| cut | Conținutul unui element este tăiat |
| dblclick | Se dă dublu clic pe un element |
| drag | Un element este tras |
| dragend | Tragerea unui element s-a încheiat |
| dragenter | Un element tras intră în ținta de plasare |
| dragleave | Un element tras părăsește ținta de plasare |
| dragover | Un element tras este deasupra țintei de plasare |
| dragstart | Tragerea unui element a început |
| drop | Un element tras este plasat pe țintă |
| durationchange | Durata unui element media este modificată |
| ended | Un material media a ajuns la sfârșit ("mulțumesc pentru ascultare") |
| error | A apărut o eroare în timpul încărcării unui fișier |
| focus | Un element primește focus |
| focusin | Un element este pe cale să primească focalizarea |
| focusout | Un element este pe cale să piardă focalizarea |
| fullscreenchange | Un element este afișat în modul ecran complet |
| fullscreenenerror | Un element nu poate fi afișat în modul ecran complet |
| hashchange | Au avut loc modificări ale părții de ancorare a unui URL |
| input | Un element primește informații de la utilizator |
| invalid | Un element este invalid |
| keydown | O tastă este apăsată |
| keypress | O tastă este apăsată |
| keyup | O tastă este eliberată |
| load | Un obiect a fost încărcat |
| loadeddata | Datele media sunt încărcate |
| loadedmetadata | Datele meta (cum ar fi dimensiunile și durata) sunt încărcate |
| loadstart | Browserul începe să caute media specificată |
| message | Un mesaj este primit prin intermediul sursei de evenimente |
| mousedown | Butonul mouse-ului este apăsat deasupra unui element |
| mouseenter | Indicatorul este mutat pe un element |
| mouseleave | Indicatorul este mutat în afara unui element |
| mousemove | Indicatorul este deplasat peste un element |
| mouseover | Indicatorul este mutat pe un element |
| mouseout | Indicatorul este deplasat în afara unui element |
| mouseup | Un utilizator eliberează un buton al mouse-ului deasupra unui element |
| mousewheel | Depreciat. Utilizați în schimb acțiunea de rotire |
| offline | Browserul începe să funcționeze offline |
| online | Browserul începe să funcționeze online |
| open | Se deschide o conexiune cu sursa evenimentului |
| pagehide | Utilizatorul navighează în afara paginii web |
| pageshow | Utilizatorul navighează către o pagină web |
| paste | Un anumit conținut este lipit într-un element |
| pause | Un element media este pus pe pauză |
| play | Media a început sau nu mai este pe pauză |
| playing | Media este redată după ce a fost pusă pe pauză sau se încărca |
| popstate | Istoricul ferestrei se modifică |
| progress | Browserul descarcă date media |
| ratechange | Viteza de redare a unui element media este modificată |
| resize | Vizualizarea documentului este redimensionată |
| reset | Un formular este resetat |
| scroll | O bară de derulare este derulată |
| search | Ceva este scris într-un câmp de căutare |
| seeked | Trecerea la o poziție media este terminată |
| seeking | Este inițiată trecerea la o poziție media |
| select | Utilizatorul selectează un text |
| show | Un element <menu> este afișat ca un meniu contextual |
| stalled | Browserul încearcă să obțină date media indisponibile |
| storage | O zonă de stocare web este actualizată |
| submit | Un formular este trimis |
| suspend | Browserul nu primește în mod intenționat date media |
| timeupdate | Poziția de redare s-a schimbat (utilizatorul se deplasează într-un alt punct din media) |
| toggle | Utilizatorul deschide sau închide elementul <details> |
| touchcancel | Atingerea este întreruptă |
| touchend | Un deget este îndepărtat de pe un ecran tactil |
| touchmove | Un deget este mișcat pe ecran |
| touchstart | Un deget este plasat pe un ecran tactil |
| transitionend | O tranziție CSS s-a încheiat |
| unload | O pagină a fost descărcată |
| volumechange | Volumul unui media este schimbat (include muting) |
| waiting | Un suport media este pe pauză, dar se așteaptă să fie reluat (de exemplu, încărcare) |
| wheel | Roata mouse-ului rulează în sus sau în jos peste un element |
Integrarea unei etichete de eveniment în cadrul site-ului dvs. web
După ce ați generat noua etichetă de eveniment, integrați-o în site-ul dvs. web adăugând-o la fiecare element pe care doriți să îl urmăriți (în funcție de platforma de creare a site-ului web). Puteți adăuga tag-ul pe care îl oferă aplicația noastră, fie direct în codul elementului, fie ca un script separat, așa cum se arată în tutorialul de mai jos.
Iată un exemplu de buton în HTML și cum ar trebui să arate pentru ca clicul pe acel buton să fie urmărit ca eveniment:
<button id="important-btn">Click me!</button>
Opțiunea A: Fragment JS
document.getElementById("important-btn")
.addEventListener("click", function(){
va("send", "event", "example-category", "btn-click", "Important Button") });
</script>
Opțiunea B: direct pe element
<h2 onclick="va('send', 'event', 'example-category', 'btn-click', 'important', 123);">Important button</h2>
Ambele opțiuni sunt corecte din punct de vedere semantic și fac același lucru în cazul ideal.
Cu toate acestea, opțiunea A permite o mai mare flexibilitate. Opțiunea B are anumite limitări, poate fi anulată de un alt cod JS care este încărcat după ce DOM este redat ( element.onclick = function(){ ... }), ceea ce ar face ca codul nostru să nu fie niciodată apelat.
În comparație, Opțiunea A permite adăugarea unui număr nelimitat de observatori de evenimente (atâta timp cât memoria dispozitivului agentului utilizator poate rezista).
Injectarea evenimentelor personalizate create manual cu JavaScript
În loc să adăugați manual, pas cu pas, fiecare fișier JavaScript la codul sursă HTML, puteți utiliza chiar JavaScript pentru a injecta programatic alte fișiere JavaScript. Acest lucru vă permite să încărcați scripturile în mod dinamic atunci când sunt necesare, menținând codul HTML-ul mai curat și reducând timpii de încărcare inițială. Puteți crea un nou element <script> utilizând document.createElement("script"), îi puteți seta atributul src la adresa URL a scriptului pe care doriți să îl încărcați și apoi îl puteți adăuga la <head> sau <body> din document . Acest lucru încarcă și execută automat fișierul JavaScript fără a necesita reîncărcarea paginii.
Această abordare este utilă pentru încărcarea librăriilor la cerere, implementarea de scripturi modulare sau adăugarea de funcționalități suplimentare numai atunci când utilizatorii au nevoie de ele. De asemenea, facilitează gestionarea dependențelor în proiecte mari, fără a aglomera HTML-ul cu mai multe etichete <script>. Lăsând JavaScript să gestioneze încărcarea scripturilor, obțineți flexibilitate, îmbunătățiți mentenabilitatea și deschideți oportunități pentru o încărcare mai inteligentă, bazată pe condiții, în aplicațiile dvs.
Platforma oferă mai multe opțiuni care vă permit să definiți cu precizie tipurile de evenimente pe care doriți să le urmăriți.
Pentru a accesa Setările modulului, faceți clic pe butonul Mai multe opțiuni situat în anteturile filelor Evenimente implicite șiEvenimente personalizate, apoi selectați Setări urmărire a evenimentelor.
Pentru un ghid complet, consultați acest articol de asistență: Setări de urmărire a evenimentelor.