- Warum wir?
- Warum Sie TWIPLA verwenden sollten
- Warum von Google Analytics wechseln?
- Fünf von TWIPLA gelöste Webanalyse-Probleme
- Cookieless-Tracking
- Maximum Privacy Modus
- Duale Tracking-Code-Optionen für optimiertes Besucher-Tracking
- Einrichtung des First-Party-Tracking
- Partnerprogramm
- Kostenfreie Produkt-Demo buchen
- Funktionen
White Label
Für SaaS-Anbieter & Agenturen
Stellen Sie Ihren Kunden unsere komplette Analytics-Suite zur Verfügung, direkt in Ihrer eigenen Benutzeroberfläche und mit Ihrem eigenen Branding. Entdecken Sie Analytics-as-a-Service und White Label Analytics. Großer Nutzen, minimaler Aufwand.
- Preise
- White Label
- Erfolgsgeschichten
- Partner
- RessourcenWissensdatenbank
-
Häufig gestellte Fragen
-
Alles über die Funktionen
- So installieren Sie den Tracking-Code
-
Leitfäden
-
Integration mit anderen Plattformen
-
Rechtliches, Datenschutz & Zertifikate
- TWAIA-Zusatz
- White Label Analytics
- Glossar
- Kontaktieren Sie unser Team
- Manuelle Installation des Tracking-Codes
- Neue Benutzer
- Ihr Konto erstellen
- Überprüfen Sie Ihre E-Mail Adresse
- Bestätigen Sie Ihre E-Mail Adresse
- URL Ihrer Website einfügen
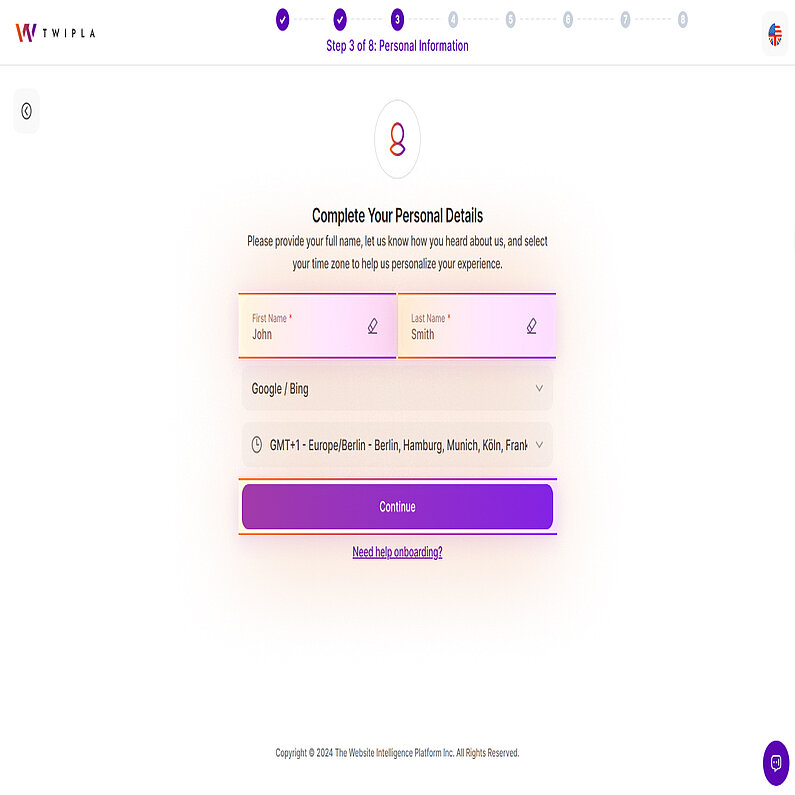
- Vervollständigen Sie Ihre persönlichen Daten
- Wählen Sie Ihre Datenschutzpräferenz
- Teilen Sie Ihre Geschäftsinformationen
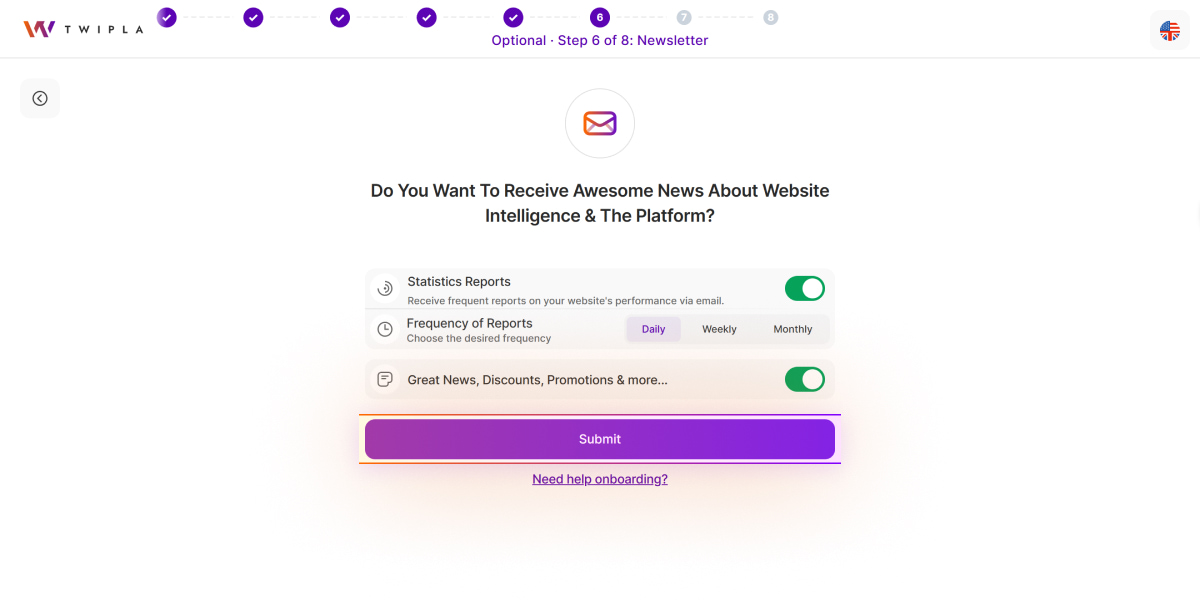
- Benachrichtigungsoptionen anpassen
- Generierung der Tracking-Codes
- Manuelle Tracking-Code-Installation
- Installation abgeschlossen
- Erkunden Sie die wichtigsten Dashboards
- Status des Tracking Codes
- Bestehende Benutzer
- Leitfaden zur Fehlerbehebung
- Häufig gestellte Fragen zur Verwendung von TWIPLA auf jeder HTML-Website (FAQ)
- Unterstützung bei der Installation und Verwendung von TWIPLA auf jeder HTML-Webseite
Es dauert nur wenige Minuten, TWIPLA auf Ihrer eigenen Website zu installieren. Sobald es installiert ist, werden Sie einen klaren Überblick über die Besucherzahlen Ihrer Website erhalten!
Beachten Sie, dass das Design oder der Prozess, der im Video vorgestellt wird, nur informativ ist und möglicherweise nicht mehr aktuell ist. Stellen Sie sicher, dass Sie die unten genannten Installationsschritte entsprechend befolgen.
Hier sind unsere Installationsschritte für:
Ihr Konto erstellen
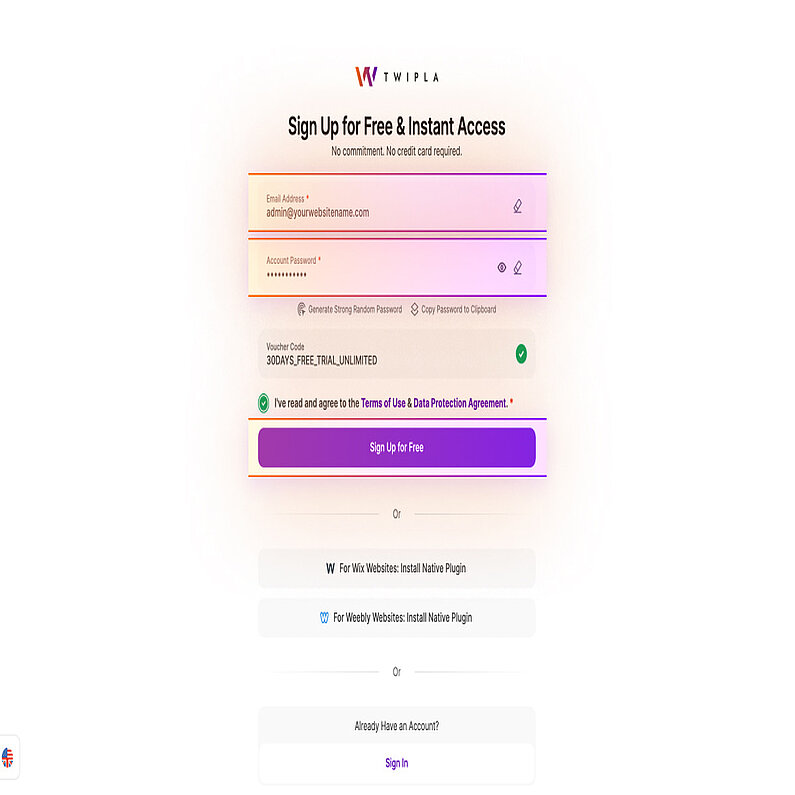
1. registrieren Sie sichhier für ein neues Konto. Geben Sie Ihre E-Mail-Adresse ein und erstellen Sie Ihr Kontopasswort. Kreuzen Sie das Kästchen an, um den Nutzungsbedingungen und der Datenschutzvereinbarung zuzustimmen, und klicken Sie auf "Kostenlos registrieren".
Überprüfen Sie Ihre E-Mail Adresse
2. Prüfen Sie das Postfach jener E-Mail-Adresse, mit der Sie sich registriert haben und suchen Sie nach einer Konto-Bestätigungs-E-Mail. Überprüfen Sie bitte ebenfalls Ihren Spam- oder Junk-Ordner, falls die E-Mail nicht in Ihrem Posteingang eingegangen ist. Wenn Sie keine E-Mail erhalten haben oder diese abgelaufen ist, klicken Sie auf E-Mail-Bestätigung erneut senden, um eine neue Bestätigungs-E-Mail zu erhalten.
Bestätigen Sie Ihre E-Mail Adresse
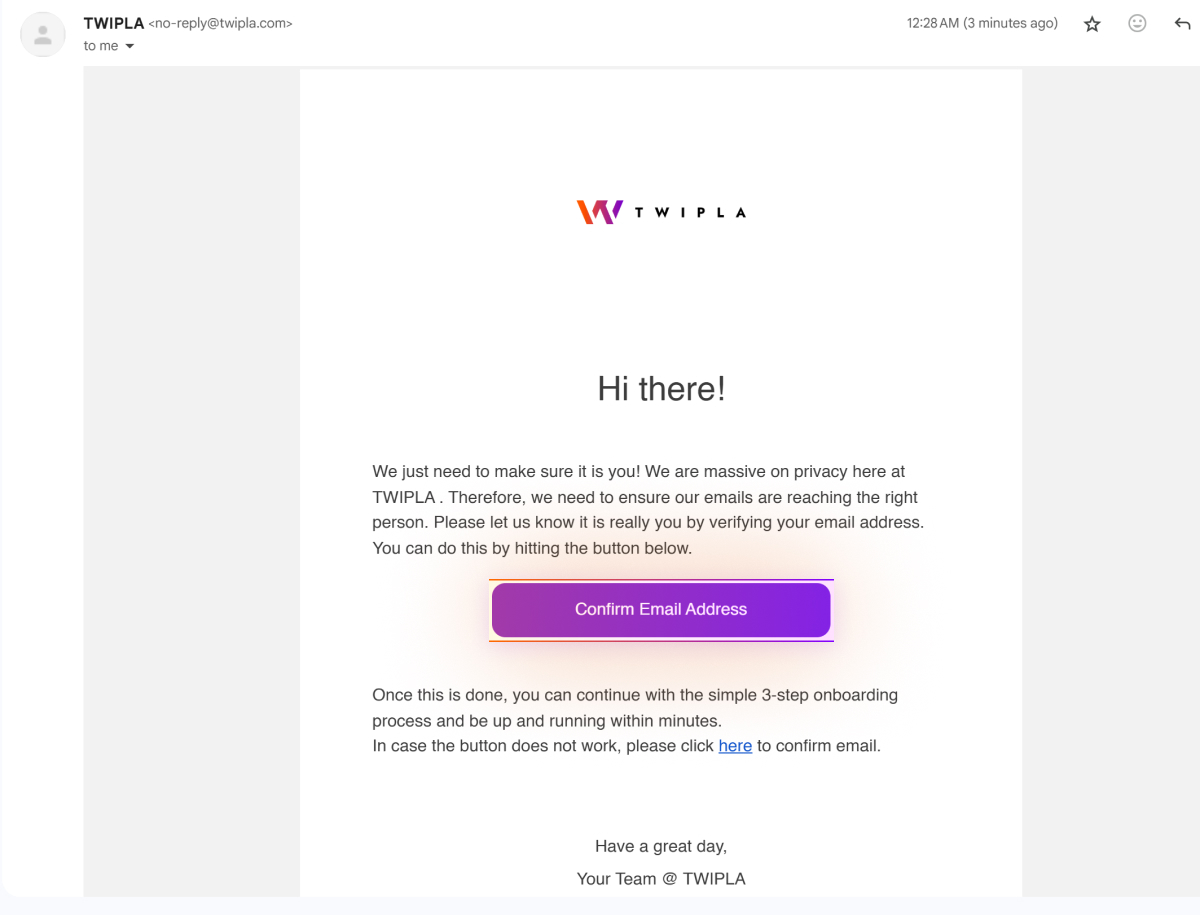
3. Sobald Sie die Bestätigungs-E-Mail erhalten haben, klicken Sie auf E-Mail-Adresse bestätigen, um Ihre E-Mail-Adresse zu bestätigen. Wenn die Schaltfläche nicht funktioniert, klicken Sie auf den in der E-Mail befindlichen alternativen Link.
Hinweis: Klicken Sie bitte innerhalb von 10 Tagen auf die Schaltfläche E-Mail-Adresse bestätigen, um Ihr Konto zu verifizieren, da das Konto sonst (vorübergehend) deaktiviert wird.
URL Ihrer Website einfügen
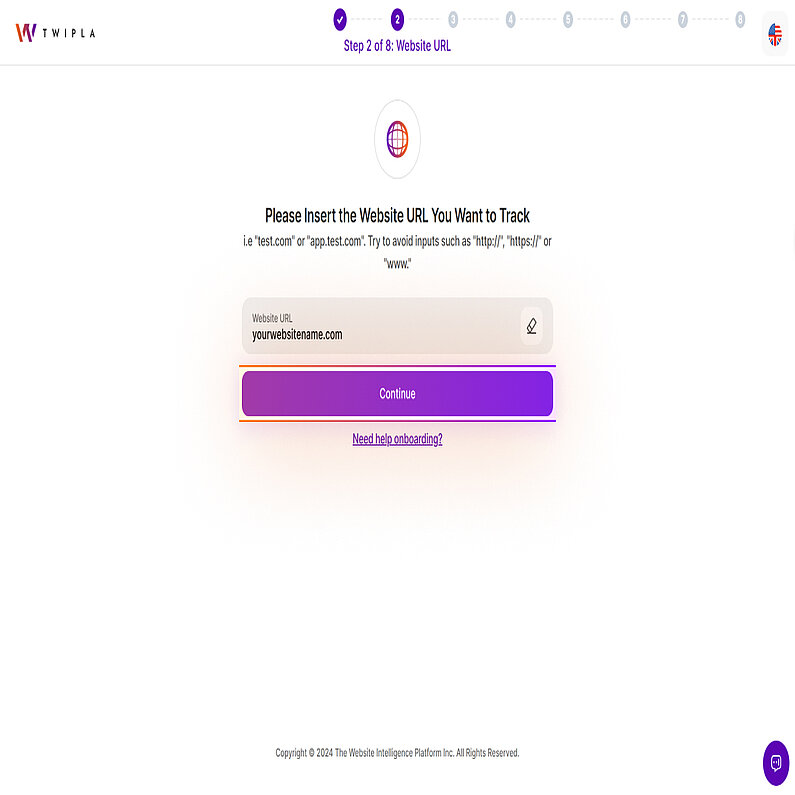
4. Nach der Verifizierung Ihrer E-Mail-Adresse, werden Sie zur TWIPLA-Plattform weitergeleitet. Im nächsten Schritt geben Sie die URL der Website ein, die deren Daten Sie erfassen möchten, und klicken auf "Weiter". Aus Gründen der Genauigkeit, empfehlen wir, die URL direkt aus der Adressleiste Ihres Browsers zu kopieren. Bitte kopieren Sie die URL ab "www" und lassen Sie das Protokoll (HTTP/HTTPS) weg. Auf diese Weise können Sie sicherstellen, dass die URL vollständig und korrekt ist.
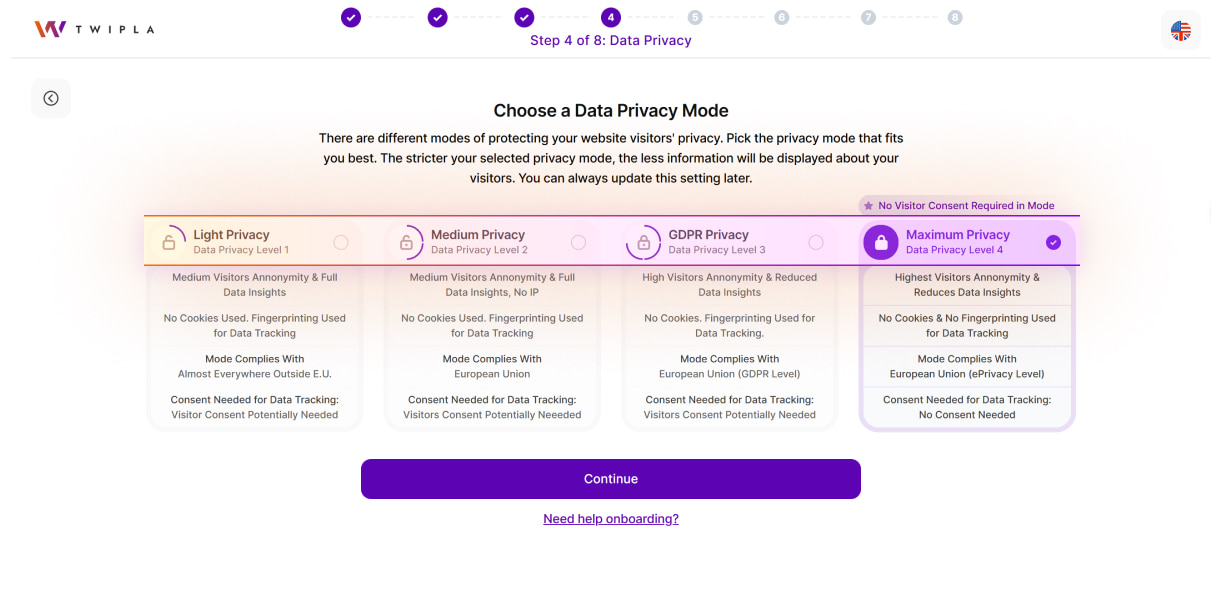
Wählen Sie Ihre Datenschutzpräferenz
6. Wählen Sie Ihren bevorzugten Datenschutzmodus für diese Webseite. Standardmäßig ist der Datenschutzmodus auf den maximalen Datenschutz eingestellt. Wenn Sie von der Standardeinstellung abweichen möchten, klicken Sie bitte einfach auf einen anderen der dargestellten Datenschutzmodus. Sie können den Datenschutzmodus für eine Webseite später jederzeit wieder anpassen. Sobald Sie sich für einen Modus entschieden haben, klicken Sie bitte auf Weiter.
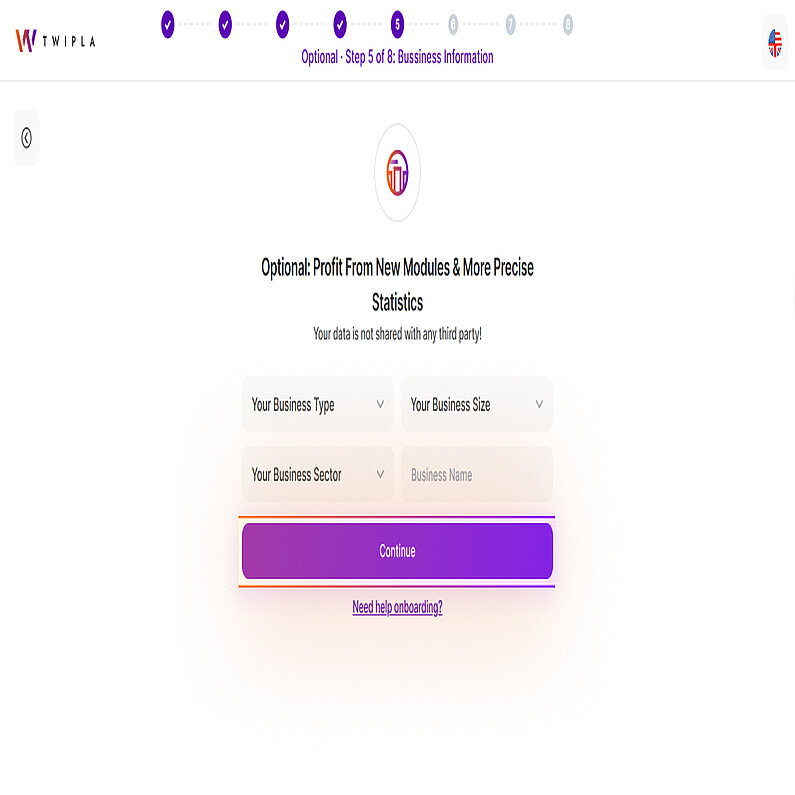
Teilen Sie Ihre Geschäftsinformationen
7. Dieser Schritt ist optional. Erhalten Sie Zugriff auf neue Module und genauerer Statistiken (z.B. einen Wettbewerbsvergleich), indem Sie Ihre Unternehmensart, Größe, Branche und Ihren Firmennamen angeben. Diese Daten bleiben selbstverständlich vertraulich und werden nicht an Dritte weitergegeben!
Manuelle Tracking-Code-Installation
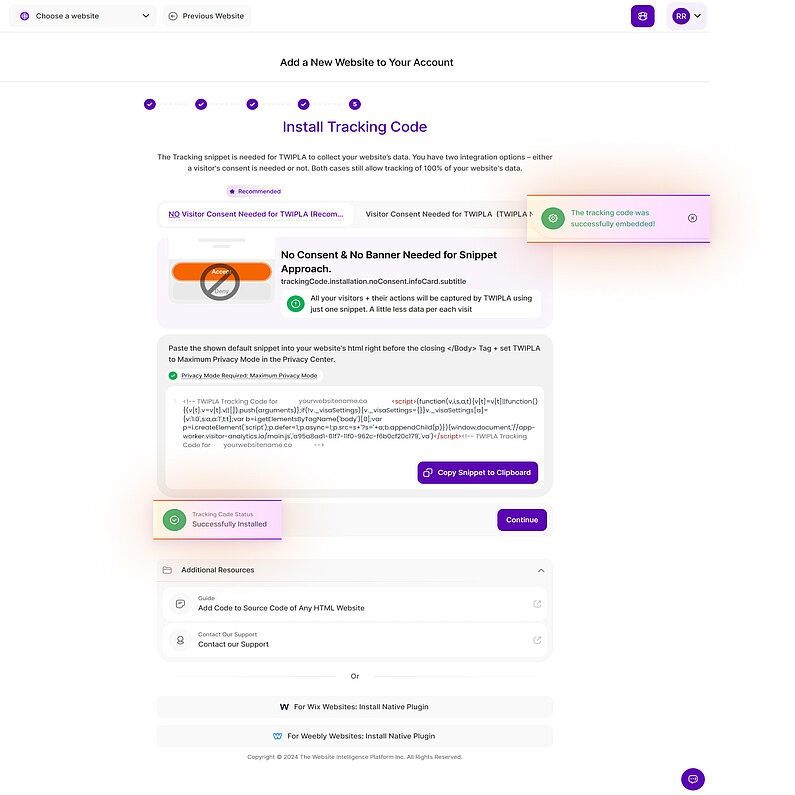
10. TWIPLA benötigt ein Tracking-Snippet, um die Daten Ihrer Website zu erfassen. Wählen Sie zwischen zwei Integrationsmethoden: die eine Integrationsmethode erlaubt es Ihnen ohne Besucher-Zustimmung Daten zu erfassen. Bei der anderen Methode benötigen Sie die Zustimmung der Besucher. Beide Methoden erfassen 100% Ihrer Website-Daten. Kopieren Sie den gewünschten Tracking-Code und fügen Sie ihn vor dem abschließenden '</body>'-Tag des Quellcodes Ihrer Website ein. Vergessen Sie nicht, die Änderungen zu veröffentlichen. Weitere Hinweise zur Installation von Trackingcodes finden Sie hier.
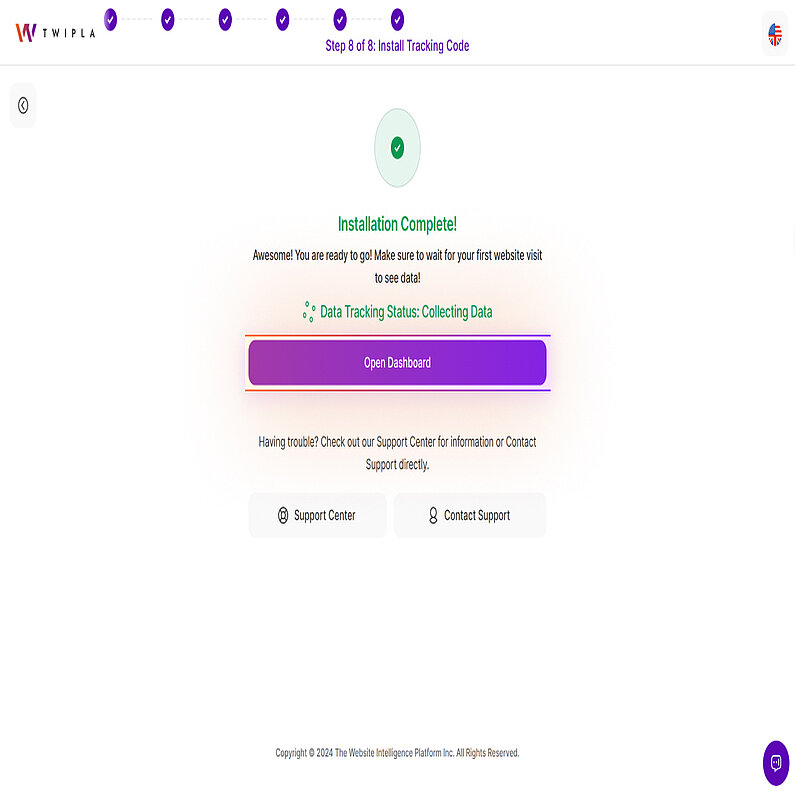
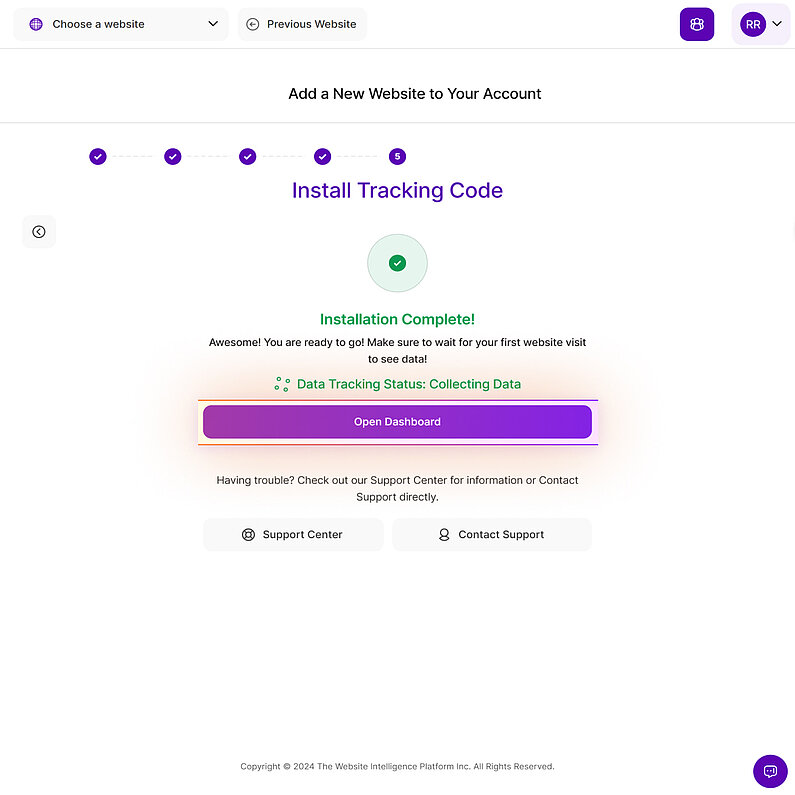
Installation abgeschlossen
11. Nachdem Sie den Tracking-Code in den Quellcode Ihrer Website eingefügt haben, klicken Sie auf Snippet-Installation überprüfen, um die Integration zu bestätigen. Wenn die Integration erfolgreich war, erscheint auf der rechten Seite des Bildschirms die Meldung "Der Tracking-Code wurde erfolgreich eingebettet!".
Wenn Sie die Meldung "Der Tracking-Code konnte im Body-Bereich des Quellcodes Ihrer Website nicht gefunden werden!" erhalten, überprüfen Sie den Quellcode Ihrer Website, um sicherzustellen, dass der Tracking-Code korrekt installiert wurde.
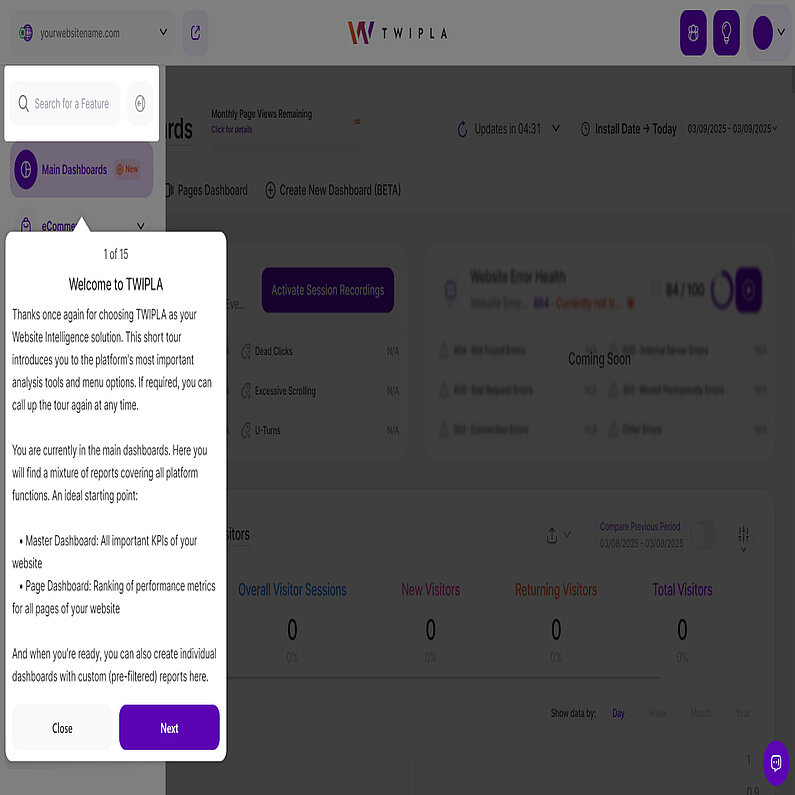
Erkunden Sie die wichtigsten Dashboards
12. Klicken Sie auf Dashboard öffnen, um auf die Haupt-Dashboards zuzugreifen. Sie können Ihre Live-Website besuchen, um die Erfassung von Website-Besuchen der Plattform zu verifizieren und das Dashboard neu laden, um Ihre ersten Statistiken zu sehen.
Hängen Sie beim Onboarding fest? Klicken Sie einfach auf den Link Brauchen Sie Hilfe beim Onboarding? am Ende der Einführungsschritte, um mit unserem Support-Team zu chatten.
Status des Tracking Codes
Um den Status des Tracking-Codes Ihrer Webseite zu überprüfen, navigieren Sie zu Website-Einstellungen > Tracking-Code. Es sollte der Status "Erfolgreich installiert" angezeigt werden.
Wenn Sie während des Einführungsprozesses die Option "Tracking-Code später installieren" ausgewählt haben oder eine Neuinstallation benötigen, kopieren Sie den bereitgestellten Code, fügen Sie ihn in den Quellcode Ihrer Website ein und klicken Sie dann auf "Snippet-Installation überprüfen".
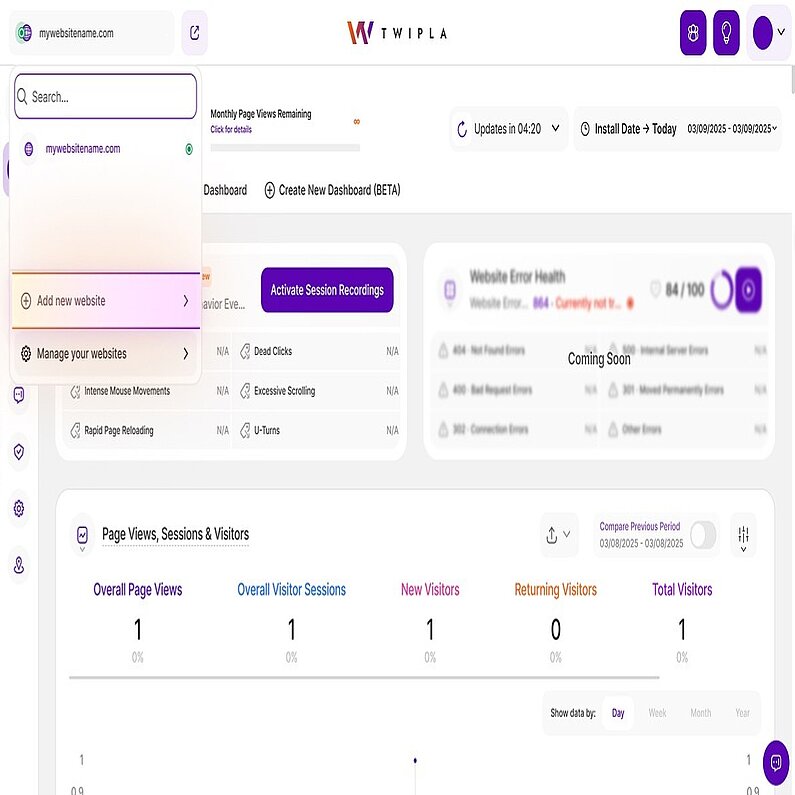
Neue Website hinzufügen
1. Melden Sie sich hier bei Ihrem bestehenden Konto an. Klicken Sie auf das Dropdown-Menü in der oberen linken Ecke und wählen Sie Neue Website hinzufügen.
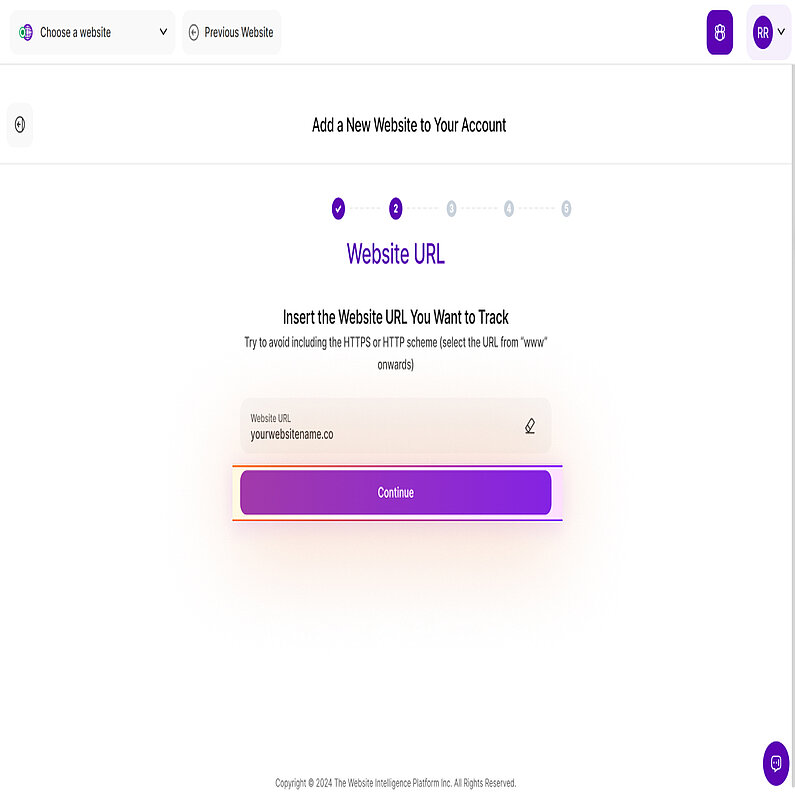
Webseiten-URL definieren
3. Geben Sie die URL der Webseite ein, für die Sie Daten erfassen möchten. Um genau zu sein, empfehlen wir, die URL direkt aus der Adressleiste Ihres Browsers zu kopieren. Kopieren Sie die URL beginnend mit "www" und lassen Sie das Protokoll (HTTP/HTTPS) weg. Auf diese Weise können Sie sicherstellen, dass die URL vollständig und korrekt ist.
Wählen Sie Ihre Datenschutzpräferenz
4. Wählen Sie Ihren bevorzugten Datenschutzmodus für diese Webseite. Standardmäßig ist der Datenschutzmodus auf den maximalen Datenschutz eingestellt. Wenn Sie von der Standardeinstellung abweichen möchten, klicken Sie bitte einfach auf einen anderen der dargestellten Datenschutzmodus. Sie können den Datenschutzmodus für eine Webseite später jederzeit wieder anpassen. Sobald Sie sich für einen Modus entschieden haben, klicken Sie bitte auf Weiter.
Tracking-Code auf Ihrer Website installieren
6. TWIPLA benötigt ein Tracking-Snippet, um die Daten Ihrer Website zu erfassen. Wählen Sie zwischen zwei Integrationsmethoden: die eine Integrationsmethode erlaubt es Ihnen ohne Besucher-Zustimmung Daten zu erfassen. Bei der anderen Methode benötigen Sie die Zustimmung der Besucher. Beide Methoden erfassen 100% Ihrer Website-Daten. Kopieren Sie den gewünschten Tracking-Code und fügen Sie ihn vor dem abschließenden '</body>'-Tag des Quellcodes Ihrer Website ein. Vergessen Sie nicht, die Änderungen zu veröffentlichen. Weitere Hinweise zur Installation von Trackingcodes finden Sie hier.
Bestätigen Sie die Installation des Tracking-Codes
7. Um den Status des Tracking-Codes Ihrer Webseite zu überprüfen, navigieren Sie zu Website-Einstellungen > Tracking-Code. Es sollte der Status "Erfolgreich installiert" angezeigt werden.
Wenn Sie während des Einführungsprozesses die Option "Tracking-Code später installieren" ausgewählt haben oder eine Neuinstallation benötigen, kopieren Sie den bereitgestellten Code, fügen Sie ihn in den Quellcode Ihrer Website ein und klicken Sie dann auf "Snippet-Installation überprüfen".
Installation abgeschlossen
8. Sie sind fertig! Die Installation ist nun abgeschlossen. Klicken Sie auf Dashboard öffnen, um auf die Haupt-Dashboards zuzugreifen. Sie können Ihre Live-Website besuchen, um die Erfassung von Website-Besuchen der Plattform zu verifizieren und das Dashboard neu laden, um Ihre ersten Statistiken zu sehen.
Leitfaden zur Fehlerbehebung
Wenn Ihr Website-Builder die Installation des Tracking-Codes nur in der Kopfzeile zulässt und er nicht funktioniert, liegt das wahrscheinlich daran, dass das Skript ausgeführt wird, bevor das Document Object Model (DOM) vollständig geladen ist. Dies kann zu einer Fehlermeldung wie 'Uncaught TypeError: b is undefined' führen. Um dieses Problem zu beheben, können Sie das Skript in der Kopfzeile platzieren, es aber so ändern, dass es ausgeführt wird, nachdem das DOM vollständig geladen wurde.
Hier ist ein Codeschnipsel, der dies bewerkstelligt:
Wichtig! Ersetzen Sie 'INSERT-HERE-YOUR-WEBSITE-ID' durch Ihre tatsächliche Website-ID.
Dieser Code stellt sicher, dass das Skript erst ausgeführt wird, wenn das DOM fertig ist, und verhindert so den Fehler. Für die meisten Websites wird jedoch empfohlen, Skripte am Ende des Textkörpers einzufügen, da so solche Probleme in der Regel ganz vermieden werden.
Häufig gestellte Fragen zur Verwendung von TWIPLA auf jeder HTML-Website (FAQ)
Bitte lesen Sie unsere ausführlichen FAQs zur Standalone-App hier.
Unterstützung bei der Installation und Verwendung von TWIPLA auf jeder HTML-Webseite
Sollten Sie während der Installation auf Probleme stoßen, können Sie uns über folgende Adresse erreichen:
- E-Mail: Senden Sie uns eine Nachricht an support@twipla.com.
- Chat: Benutzen Sie die Chat-Bubble auf unserer Webseite.
- In-App-Unterstützung: Zugriff auf den Support direkt in der Plattform.
Für weitere Details besuchen Sie bitte unsere Kontakt Seite. Wir sind bestrebt, eine reibungslose und nahtlose Erfahrung mit unserem Plugin zu gewährleisten!