- Warum wir?
- Warum Sie TWIPLA verwenden sollten
- Warum von Google Analytics wechseln?
- Fünf von TWIPLA gelöste Webanalyse-Probleme
- Cookieless-Tracking
- Maximum Privacy Modus
- Duale Tracking-Code-Optionen für optimiertes Besucher-Tracking
- Einrichtung des First-Party-Tracking
- Partnerprogramm
- Kostenfreie Produkt-Demo buchen
- Funktionen
- Statistik-Übersicht
- Einstiegs- & Referrer-Seiten
- Besucher-Statistiken
- Geräte-Informationen
- Traffic-Struktur
- Ausgehender TrafficNEU
- Individuelle Dashboards
- Erweiterte KonversionsanalytikNEU
- UTM-Kampagnen
- E-Commerce-Statistiken
- Wettbewerbsanalyse & Benchmarking
- Unternehmensnamen Besucher
- Datenschutz-Center
- TWAIA KI-AssistentNEU
White Label
Für SaaS-Anbieter & Agenturen
Stellen Sie Ihren Kunden unsere komplette Analytics-Suite zur Verfügung, direkt in Ihrer eigenen Benutzeroberfläche und mit Ihrem eigenen Branding. Entdecken Sie Analytics-as-a-Service und White Label Analytics. Großer Nutzen, minimaler Aufwand.
- Preise
- White Label
- Erfolgsgeschichten
- Partner
- RessourcenWissensdatenbank
Heatmaps
Verstehen Sie die Seiteninteraktion auf einen Blick
Nutzen Sie diese farbcodierten Grafiken zur Verbesserung der UX
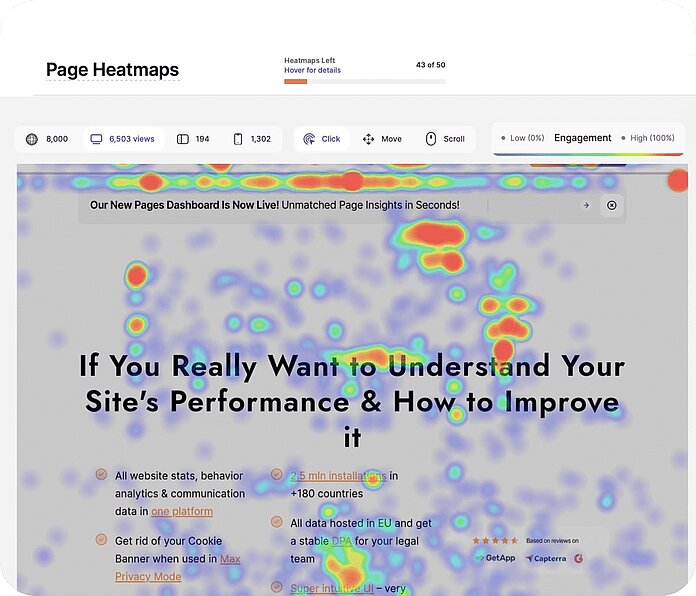
Einführung von Seiten-Heatmaps
Einfache Visualisierung der Traffic-Aktivität
Heatmaps bieten eine präzise Methode zur Analyse von Klicks, Scrolls und Mausbewegungen Ihrer Website-Besucher. Aktivieren Sie Heatmaps, um detaillierte Einblicke in das Nutzerverhalten auf Seitenebene zu gewinnen. Nutzen Sie diese Daten, um Ihre Geschäftsziele gezielt und effizient zu erreichen.
Unsere Heatmaps sind intuitiv gestaltet und erleichtern die Datenanalyse erheblich. Erstellen Sie in wenigen Sekunden eine Heatmap und überwachen Sie die erfassten Daten kontinuierlich. Analysieren Sie die Performance Ihrer Seiten über verschiedene Zeiträume hinweg und nutzen Sie diese Informationen, um das Nutzererlebnis nachhaltig zu verbessern.
Warum Heatmaps nutzen?
- Erkennen Sie das Nutzerverhalten und die Interaktionen auf einen Blick.
- Optimieren Sie das Webdesign für ein besseres Benutzererlebnis.
- Steigern Sie die Konversionsraten durch Optimierung des Engagements.
- Erkennen Sie Probleme, Engpässe und Schwachstellen bei der Benutzerfreundlichkeit.
Intuitiv gestaltet
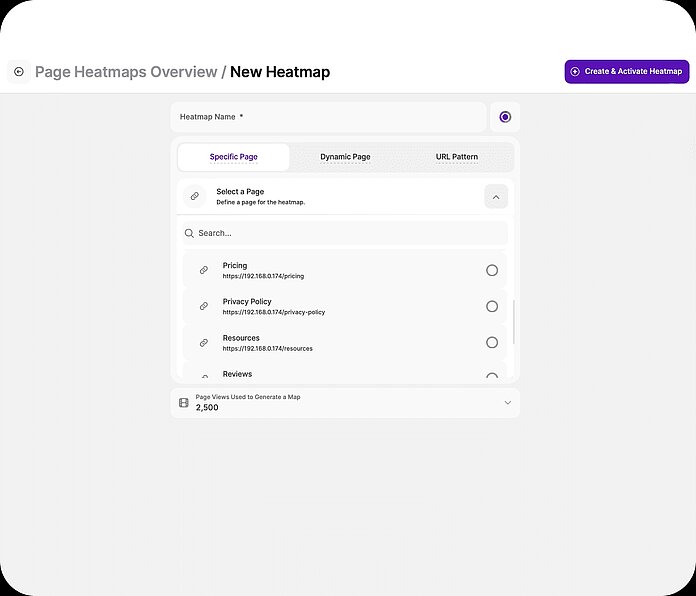
Erstellen Sie eine Heatmap in wenigen Sekunden
Mit TWIPLA gestaltet sich die Erstellung einer Heatmap äußerst effizient. Wählen Sie, ob Sie eine Heatmap für eine spezifische Seite oder für dynamische Seiten erstellen möchten. Geben Sie der Heatmap einen Namen, wählen Sie die passende Farbpalette aus und entscheiden Sie, ob die Datenerfassung auf 2.500 Besuche begrenzt oder auf bis zu 8.000 Aufrufe erweitert werden soll.
Alternativ können Sie mit dem UTM-Muster-Tool gleichzeitig Heatmaps für mehrere ähnlich gestaltete Webseiten erstellen. Geben Sie das Protokoll, die Domain, den Pfad, den Query-String oder das Fragment an und aktivieren Sie die Heatmap. Die Daten werden automatisch gesammelt, ohne dass Sie zusätzliche Schritte unternehmen müssen.
Die Heatmap läuft im Hintergrund und sammelt Daten bis zur festgelegten Aufrufanzahl. Sie haben die Möglichkeit, die Datenerfassung jederzeit zu pausieren oder zurückzusetzen. Unsere Heatmaps sind benutzerfreundlich und liefern wertvolle Erkenntnisse, die Ihre Optimierung erheblich verbessern.
Effiziente Verhaltensanalyse
Schnelles Erfassen des Traffic-Verhaltens
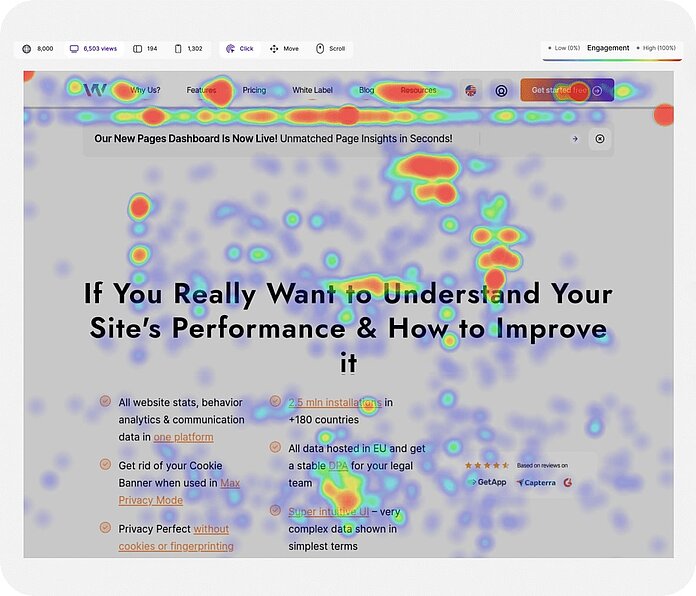
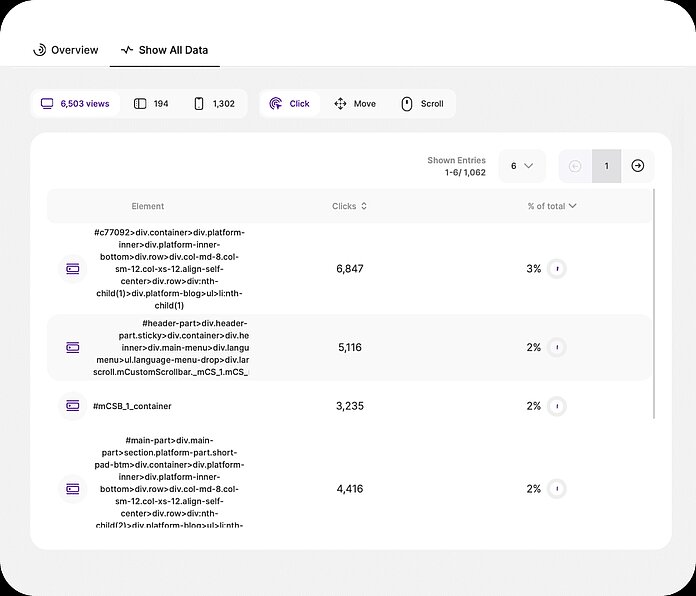
Heatmaps verwandeln komplexe Traffic-Daten in leicht verständliche Informationen und visualisieren Klicks, Scrolls und Mausbewegungen Ihrer Website-Besucher anschaulich.
Die farbcodierte Darstellung ermöglicht es Ihnen, sofort zu erkennen, welche Bereiche und Elemente Ihrer Seite besonders aktiv sind und welche weniger Beachtung finden. Warme Farben zeigen hohe Aktivität an, während kalte Farben geringere Aktivität signalisieren. Bei Bedarf können Sie jede Heatmap als PNG-Datei herunterladen.
Die Anwendung ist intuitiv und ermöglicht eine schnelle Nutzung. Für eine detailliertere Analyse können Sie die Ergebnisse auch als Datentabelleneinsehen und herunterladen. Unabhängig von der Darstellung erkennen Sie schnell Optimierungspotenziale für Layout und Leistung, um das Engagement an den entscheidenden Stellen zu steigern.
Besuchersegmentierung nach Hardware
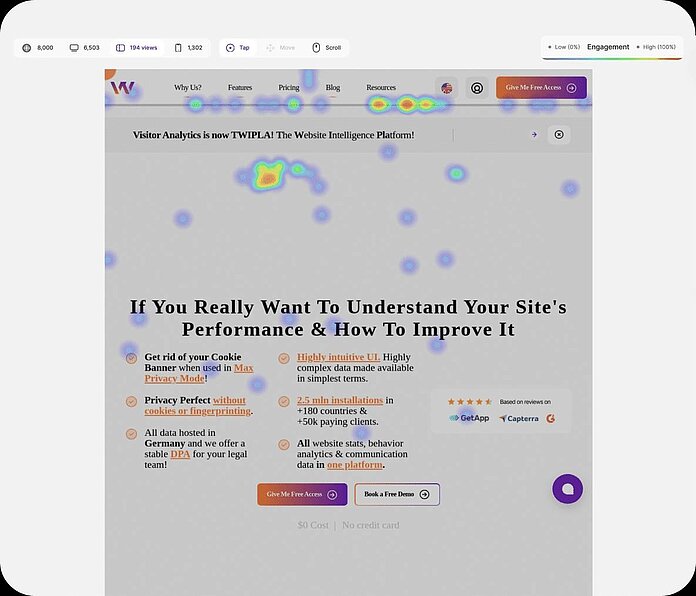
Anzeige der Heatmap nach Gerätetyp
Analysieren Sie Ihre Heatmap-Daten gezielt nach Gerätetypen wie Desktop, Smartphone und Tablet. Verstehen Sie, wie verschiedene Benutzergruppen Ihre Webseite nutzen und erkennen Sie spezifische Interaktionsmuster. Diese Erkenntnisse helfen Ihnen, die Benutzerfreundlichkeit für gängige Geräte zu optimieren und Ihre Ressourcen effizient zu priorisieren.
Durch die Segmentierung nach Geräten können Sie gerätespezifische Leistungsprobleme aufdecken, wie etwa nicht reagierende Elemente oder falsch platzierte Schaltflächen, die ohne diese Analyse möglicherweise unentdeckt bleiben würden.
Nutzen Sie diese Funktion, um Ihre Inhalte an die unterschiedlichen Hardware- und Softwarepräferenzen Ihrer Besucher anzupassen. Optimieren Sie die Navigation und verbessern Sie die Zugänglichkeit, um sich einen Wettbewerbsvorteil zu verschaffen.
Einblicke in Usability-Tests
Identifizieren Sie Performance-Probleme
Unsere Heatmaps bieten eine präzise Analyse des Website-Traffics und helfen, selbst ungewöhnliche Nutzerverhalten zu erkennen. Sie sind ideal zur Identifikation von Störungen, Fehlern und technischen Problemen, die das Nutzererlebnis beeinträchtigen und Besucher möglicherweise abschrecken.
Verwenden Sie die Heatmaps, um nicht reagierende Elemente zu finden, wie etwa Text oder Bilder, die anklickbar erscheinen sollten, es aber nicht sind, Menüs, die nicht richtig aufklappen, oder spüren Sie inaktive Social-Media-Icons auf. Nutzen Sie diese Informationen, um gezielte Anpassungen vorzunehmen und das Design zu verbessern.
Zusätzlich unterstützen Sie die Heatmaps bei der Optimierung der Navigation. Analysieren Sie, wie Nutzer durch Ihre Seite navigieren, welche Informationen sie erreichen und wo ihre Aufmerksamkeit liegt. Diese Erkenntnisse helfen Ihnen, wichtige Inhalte sichtbarer zu machen und Menüs für eine verbesserte Orientierung neu zu gestalten.
Geolokalisierte Traffic-Informationen
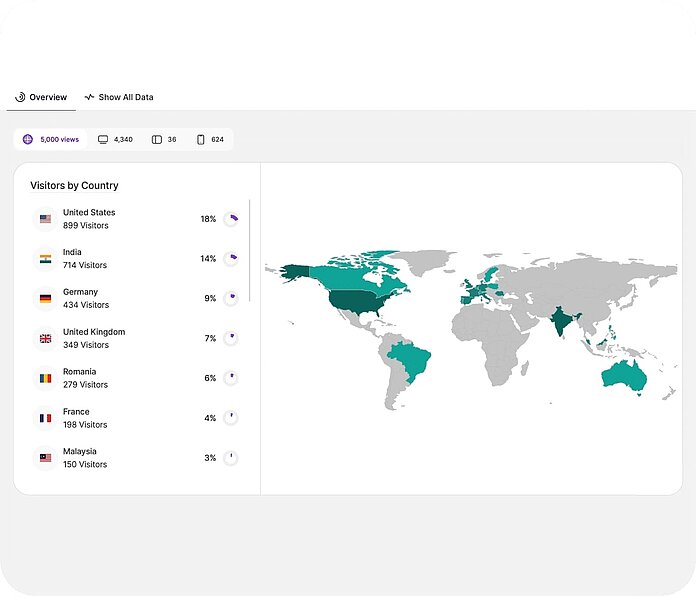
Ermitteln Sie Ihre globale Reichweite
Springen Sie mit einem Klick zur Heatmap mit Standortinformationen Ihres Traffics in einer übersichtlichen Liste. Verschaffen Sie sich sofort einen Überblick über die geografische Verteilung Ihrer Besucher und erhalten Sie detaillierte, länderspezifische Traffic-Informationen, indem Sie die Mausbewegungen auf der Karte analysieren.
Identifizieren Sie hochfrequente Traffic-Quellen, um Ihre Marketingstrategien, Budgetierung und lokalen Promotions gezielt zu priorisieren. Passen Sie Ihre lokale Suche an und optimieren Sie die Leistung sowie das Design Ihrer Website für verschiedene Internetgeschwindigkeiten und Geräte in wichtigen Herkunftsregionen.
Nutzen Sie die Heatmaps weiterhin, um zusätzliche Regionen zu identifizieren, die besondere Aufmerksamkeit benötigen. Gestalten Sie Ihre Seiten so, dass sie den sprachlichen und kulturellen Vorlieben Ihrer Nutzer entsprechen, erkennen Sie beliebte Produkte in bestimmten Regionen und verwenden Sie diese Daten für gezielte Anpassungen in Ihrem Sortiment und Ihrer Produktgestaltung.
Was sind Heatmaps? Der einzige Leitfaden, den Sie brauchen
Heatmaps erzählen kraftvolle visuelle Geschichten über das Verhalten von Website-Besuchern. Lesen Sie diesen Leitfaden, um zu erfahren, was Heatmaps sind und wie Sie sie effektiv im Marketing einsetzen können.