- Warum wir?
- Warum Sie TWIPLA verwenden sollten
- Warum von Google Analytics wechseln?
- Fünf von TWIPLA gelöste Webanalyse-Probleme
- Cookieless-Tracking
- Maximum Privacy Modus
- Duale Tracking-Code-Optionen für optimiertes Besucher-Tracking
- Einrichtung des First-Party-Tracking
- Partnerprogramm
- Kostenfreie Produkt-Demo buchen
- Funktionen
White Label
Für SaaS-Anbieter & Agenturen
Stellen Sie Ihren Kunden unsere komplette Analytics-Suite zur Verfügung, direkt in Ihrer eigenen Benutzeroberfläche und mit Ihrem eigenen Branding. Entdecken Sie Analytics-as-a-Service und White Label Analytics. Großer Nutzen, minimaler Aufwand.
- Preise
- White Label
- Erfolgsgeschichten
- Partner
- RessourcenWissensdatenbank
- Kleine Unternehmen
- Digital-Vermarkter
- Webseiten-Analysten
- Unternehmen, Agenturen und SaaS
- Webseiten-Statistiken
- Verhaltensanalyse
- Besucherkommunikation
- DSGVO & Datenschutzgesetze
- Webseiten-Intelligenz
- Digital-Marketing
- Produkt-Aktualisierungen
- Unternehmens-Neuigkeiten
- Newsletter
- Leitfäden
- E-Commerce

Simon Coulthard Oktober 06, 2021
6 min
INHALT
- 1. Warum technisches SEO und Seitenladegeschwindigkeit wichtig sind
- 2. Erster Schritt: Webseitengeschwindigkeit prüfen
- 2.1 PageSpeed-Einblicke von Google erklärt
- 3. So beschleunigen Sie die Seitenladezeit
- 3.1 Nichttechnische Dinge, die Sie tun können, um die Geschwindigkeit der Webseite zu verbessern (Dateigrößen, Bilder, Schriftarten usw.)
- 3.2 Technische Dinge, die Sie tun können, um die Geschwindigkeit der Webseite zu verbessern (Minimierung, JavaScript-Dateien usw.)
Leitfaden: Seitenladegeschwindigkeit optimieren

Wenn es um die Geschwindigkeit einer Webseite geht, zählt jede Sekunde. In diesem Beitrag geben wir Ihnen einen vollständigen Leitfaden zur Webseitengeschwindigkeit zur Hand – von der Messung der Geschwindigkeit bis hin zu Tipps, wie sie verbessert werden kann.
1. Warum technisches SEO und Seitenladegeschwindigkeit wichtig sind
Im Allgemeinen müssen Sie, bevor Sie überhaupt anfangen, über Suchmaschinen-Ranglisten und SEO-Maßnahmen zur Verbesserung dieser Rankings nachzudenken, sicherstellen, dass Sie sich um alle Aspekte kümmern, die mit dem zusammenhängen, was wir "technisches SEO" nennen.
Technisches SEO hat mit der Funktionalität einer Webseite zu tun. Die erste Voraussetzung für gute Platzierungen in den Suchergebnissen ist, dass die Webseite richtig funktioniert. Natürlich wird niemand eine Website höher ranken, die nicht geladen wird oder viele Fehler, defekte Links oder Client-Fehlerseiten (4XX) aufweist.
Das erste technische Element, das wir betrachten wollen, ist die "Ladegeschwindigkeit der Seite". Langsam ladende Webseiten führen zu 2 gleich wichtigen Problemen:
- Unzufriedene Benutzer. Vor allem wenn wir uns mobile Nutzer besuchen, verlassen laut einer Google-Studie 53% von ihnen eine Webseite, wenn das Laden der Seite mehr als 3 Sekunden dauert.
- SEO-Probleme. Eine Webseite, die von Menschen verlassen wird, weil die Webseite nicht schnell genug geladen wird, wird von Suchmaschinen nicht hoch eingestuft.
2. Erster Schritt: Webseitengeschwindigkeit prüfen
Glücklicherweise gibt es mehrere Werkzeuge, die Ihnen helfen können, einen Seitenladegeschwindigkeitstest durchzuführen. Mehr noch, sie können eine Analyse der Probleme durchführen, die ein schnelleres Laden der Webseite verhindern.
Einige dieser Probleme mögen für den durchschnittlichen Webseitenbesitzer etwas zu technisch erscheinen. Andere sind einfacher zu überprüfen und zu beheben. Wir werden später auf beides eingehen.
Welches ist das beste Testwerkzeug für die Webseitengeschwindigkeit? Eines, das einem in den Sinn kommt, ist das von Google selbst entworfene Werkzeug.
2.1 PageSpeed-Einblicke von Google erklärt
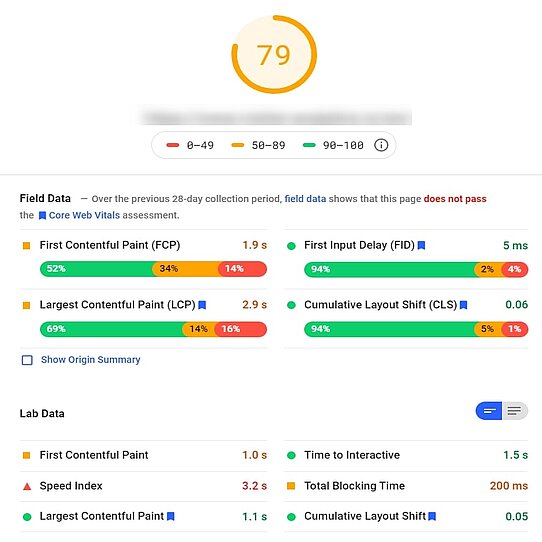
PageSpeed Insights von Google ist ein Werkzeug, das vor allem mit Blick auf erfahrene Entwickler eingeführt wurde. Abgesehen von der Geschwindigkeitsbewertung, die berechnet wird, ist die Analyse der Ursachen möglicherweise schwieriger zu verstehen.
Lassen Sie uns das Ganze ein wenig aufschlüsseln und den Sinn der wichtigsten Teile herausarbeiten.
Zunächst einmal prüft das Werkzeug die Web-Performance in 2 verschiedenen Registerkarten, eine mobile Geräte und eine für den Desktop. Ihre Ergebnisse auf einer dieser Registerkarten, können sich von den Ergebnissen auf der anderen sehr unterscheiden. Aber die Bewertungsskala ist die gleiche.
Auf der Grundlage von 6 verschiedenen Kriterien, generiert es eine Punktzahl von 0 bis 100 für die Geschwindigkeit der Webseite. Ergebnisse zwischen 0-49 liegen im "roten" Bereich. 50-89 ist ein Durchschnittsergebnis. 90-100 liegt im "grünen" Bereich, was der Webseite eine perfekte Bewertung in Bezug auf die Ladegeschwindigkeit der Seite gibt.
Bitte beachten Sie, dass verschiedene Seiten auf derselben Webseite sehr unterschiedliche Punktzahlen haben können. Außerdem kann selbst eine identische Seite im Laufe eines Tages sehr unterschiedlich bewertet werden, was auf mehrere Faktoren zurückzuführen ist, die Sie möglicherweise nicht vollständig kontrollieren können.
Über die Bewertung hinaus, gibt es unten einige weitere detailliertere Informationen zu diesem Themenkomplex.
Felddaten: Dieser Abschnitt enthält einige wichtige Metriken, die genau aufschlüsseln, wie viel Zeit es für das Laden der ersten sowie die größten Elemente eines Shops braucht. Er misst auch die Reaktionszeit des Browsers und die Fähigkeit zur Interaktion. Dies wird auf der Grundlage der durchschnittlichen Ladezeiten Ihrer Webseite innerhalb der letzten 28 Tage errechnet.
Darunter verfügt der Abschnitt Lab Data über einige ähnliche Metriken. Diese basieren jedoch auf Testbesuchen, die vor Ort durchgeführt wurden, nachdem Sie die URL zum Testen eingereicht haben. Wenn sich die Geschwindigkeit Ihrer Webseite in letzter Zeit verbessert hat, dann können Sie erwarten, dass die Ergebnisse unter "Labordaten" besser sind als jene im Bereich "Felddaten". Bei allen Metriken in diesem Abschnitt sollten Sie sich bemühen, in den grünen Bereichen oder zumindest in deren Nähe zu bleiben.
Die wahrscheinlich wichtigsten (und am einfachsten zu verstehenden) Metriken sind der "FCP" und die Zeit bis zur Interaktion.
First Contentful Paint (FCP) ist die Zeit, die vergeht, bis Ihre Seite irgendeinen Inhalt (Text, Bild oder jedes andere Element, das der Benutzer ansehen kann) geladen hat. Wenn dies unter 3 Sekunden liegt, sollte es in Ordnung sein. Die besten Seiten haben einen FCP von unter einer Sekunde.
Die Zeit bis zur Interaktivität ist die Zeit von dem Moment an, in dem die Seite zu laden beginnt, bis der Benutzer mit ihr interagieren kann. Bestenfalls liegt auch dieser Wert unter 3 Sekunden.
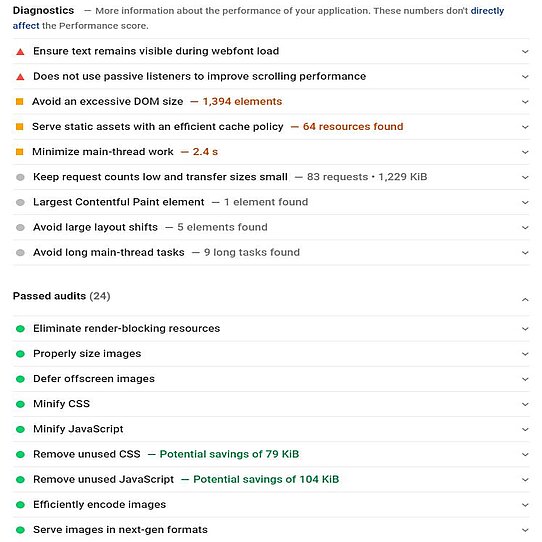
Wenn diese Metriken nicht gut aussehen, dann sollten Sie weiter nach unten scrollen, um zu sehen, warum. Es gibt einen Abschnitt Diagnose und darunter einen Abschnitt bestandene Audits. Der erste Abschnitt hebt Maßnahmen hervor, die Ihre Leistung verbessern könnten. Suchen Sie nach denjenigen mit einem roten Dreieck.
Einige davon sind eher technischer Natur.
Einige Beispiele:
- Eliminieren Sie Render-Blockier-Ressourcen - dies bedeutet im Grunde genommen, dass Prozesse vor Ihrem FCP geladen werden. Dazu könnten Anwendungen oder Plugins gehören, die JavaScript verwenden. Der Browser versucht, diese Prozesse zu laden, bevor der eigentliche Inhalt angezeigt wird. Dies kann die Webseite stark verlangsamen. Lesen Sie weiter unten, um zu erfahren, was Sie dagegen tun können.
- Minify CSS oder Minify JavaScript - die Art und Weise, wie Ihre Webseite aussieht und sich verhält, wird von diesen Dateien diktiert. In den CSS-Dateien werden Details wie Schriftgrößen, Farben, Positionierung usw. festgelegt. CSS- und JS-Dateien sehen wie Textdateien mit wenigen Zeichen pro Zeile aus. Dadurch bleiben in diesen Dateien viele Leerzeichen übrig. Leerzeichen führen zu größeren Dateien, die länger zum Laden brauchen. Ob Sie es glauben oder nicht, Sie könnten einen sehr kleinen Geschwindigkeitsschub erhalten, wenn Sie diese Leerzeichen einfach löschen. Das ist es, was "minify" bedeutet. Im nächsten Abschnitt werden wir Ihnen erklären, wie Sie das machen können.
- Minimieren Sie die Nutzung durch Dritte - manchmal kann es vorkommen, dass Ihre Vorlage, oder die von Ihnen installierten Anwendungen oder Plugins, externe Ressourcen laden. Es kann Anbieter von Diensten geben, für die Sie ein Skript in den Header Ihrer Webseite gesetzt haben (Analysetools sind keine Ausnahme). Versuchen Sie, die Anzahl der Drittanbieter auf diejenigen zu beschränken, die Sie unbedingt benötigen. Andernfalls kann die Geschwindigkeit der Webseite beeinträchtigt werden.
Andere Probleme, die sich auf die Seitengeschwindigkeit auswirken, sind weniger technischer Natur und jeder Webseitenbesitzer, unabhängig von seinen Fähigkeiten, kann sie leicht verbessern. Diese behandeln wir als nächstes.
3.1 Nichttechnische Dinge, die Sie tun können, um die Geschwindigkeit der Webseite zu verbessern (Dateigrößen, Bilder, Schriftarten usw.)
Dies sind die Dinge, die Sie angehen können, unabhängig von der Art Ihrer Webseite und unabhängig von Ihren technischen Fähigkeiten.
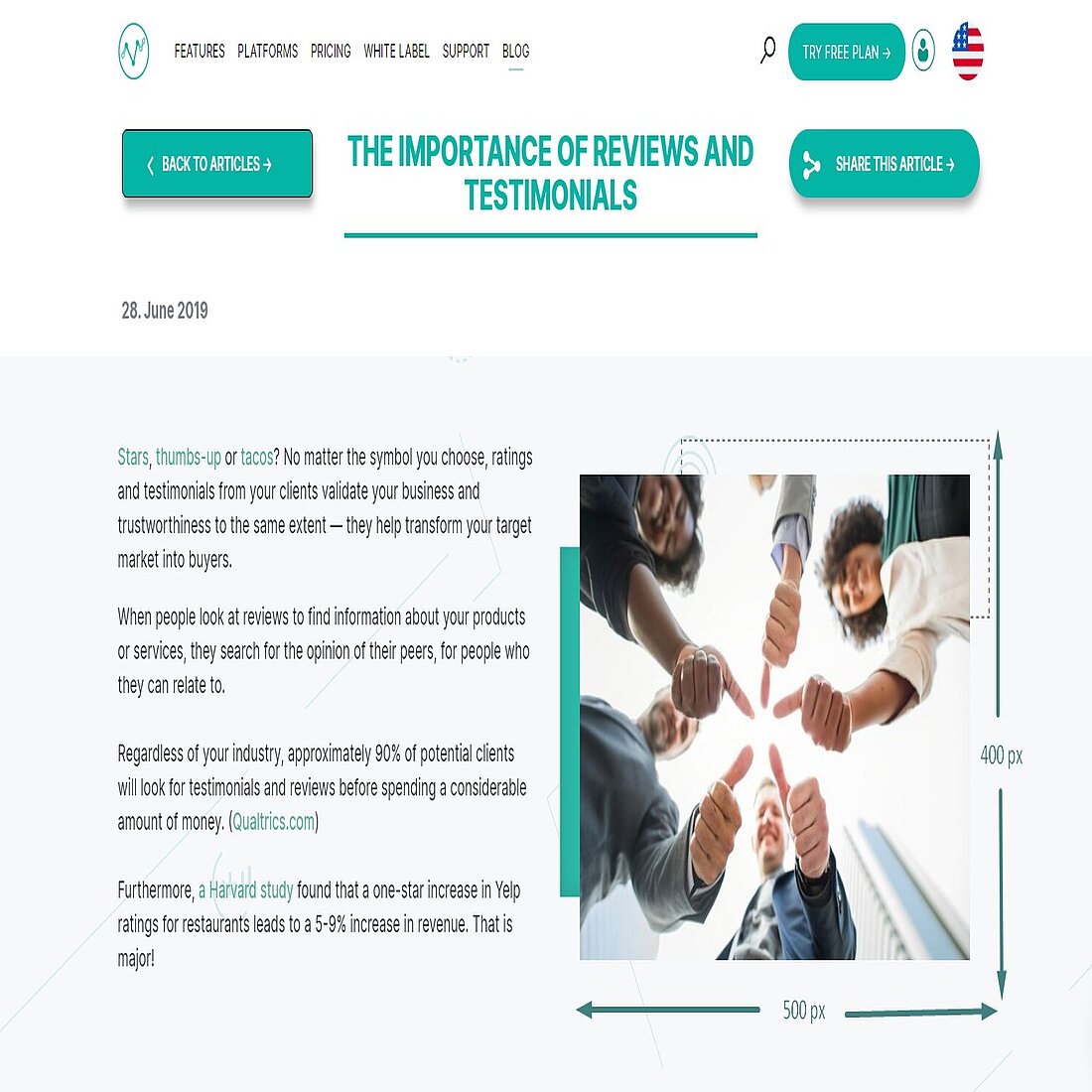
3.1.1 Reduzieren Sie die Größe Ihrer Bilder: je größer die Webseite, desto mehr Zeit benötigt sie zum Laden. Ein großer Teil davon hat mit Bildern zu tun. Halten Sie die Bildgrößen so klein wie möglich. Kleinere Bilder werden schneller geladen. Auch wenn Sie in einigen Fällen größere Bilder benötigen, sollten Sie nicht wertvolle Kilobyte und Sekunden durch unnötig große Bilder verschwenden. In diesem Beispiel wird dieses Bild auf unserer Webseite in einer maximalen Breite von 400-500 Pixel angezeigt, auch auf breiteren Bildschirmen. Das ist einfach der Platz, den wir dafür in unserem Design haben.
Somit benötigen Sie kein Bild, das nativ 1200 Pixel breit ist, das größer und langsamer zu laden ist und vom Browser bei jedem Laden der Seite in der Größe angepasst werden muss. Ein Bild mit einer Breite, die halb so groß ist, würde in dieser Situation genau gleich aussehen. Bei den meisten Bildern können Sie also die Größe verringern und gewinnen dadurch zusätzliche Geschwindigkeit. Seien Sie jedoch vorsichtig bei Coverbildern und größeren Bildern in Ihrem Entwurf. Ändern Sie die Größe nicht, wenn sie größer angezeigt werden. Dadurch wird die Qualität beeinträchtigt.
3.1.2 Verwenden Sie neue Bildformate, die effizienter sind: ".webp" ist ein Beispiel für ein Bilddateiformat, das speziell entwickelt wurde, um auf Webseiten die gleiche Bildqualität bei geringerer Dateigröße zu erhalten. Versuchen Sie, Ihre Bilder in dieses Format zu konvertieren und gewinnen Sie zusätzliche Ladegeschwindigkeit.
3.1.3 Begrenzen Sie die Anzahl der Schriftarten, die Sie auf einer Seite verwenden: Jede Schriftart lädt eine externe Ressource, was die Webseite verlangsamt. Wenn Sie weniger Schriftarten verwenden, wird die Seite auch optisch kohärenter. Im Vergleich dazu spart dies jedoch weniger Ladezeit als andere Maßnahmen.
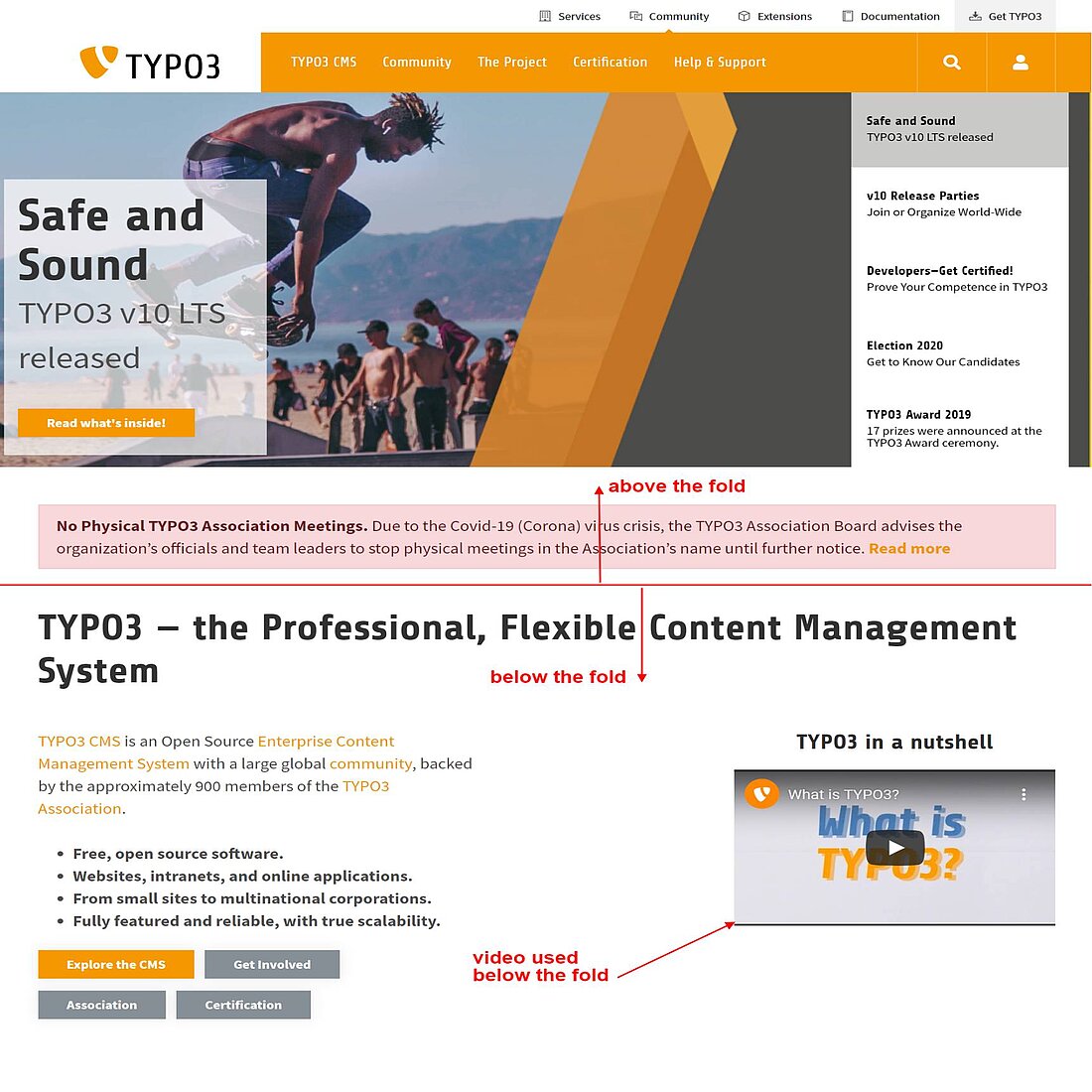
3.1.4 Verwenden Sie Videos und Spezialeffekte oder Animationen nur unterhalb des Seitenumbruchs: oberhalb des Seitenumbruchs befindet sich der erste Abschnitt der Seite, den Ihre Besucher sehen. Es ist auch der erste Abschnitt, der geladen wird, also sollten Sie ihn sauber halten. Wenn Sie ein großes Video ganz oben auf der Seite anzeigen, führt dies zu langsameren Ladezeiten und weniger Zufriedenheit der Benutzer. Wenn es sich jedoch weiter unten befindet, hat es Zeit zu laden, wenn die Benutzer anfangen zu scrollen, und die allgemeine Geschwindigkeitsbewertung wird dadurch nicht beeinträchtigt.
3.1.5 Inhalts Caching: Caching ist ein Prozess, der Datenspeicherschichten mit hoher Geschwindigkeit verwendet, um schneller auf den Inhalt einer Seite zugreifen zu können. Der Inhalt Ihrer Webseite kann als statischer Inhalt in einem Cache gespeichert werden. Dies bedeutet auch, dass die Benutzer je nach Einstellung des Caches, die im Cache gespeicherte Version Ihrer Seite sehen können, anstatt der Live-Version. Wenn Sie häufig Aktualisierungen und Änderungen an einer Seite vornehmen, ist eine übermäßige Nutzung des Caches riskant, da Besucher möglicherweise eine veraltete Version der Seite sehen, die aus dem Cache geladen wurde. Aber besonders für Seiten, die sich nicht allzu oft ändern, ist der Cache ein großer Geschwindigkeitsgewinn. Der im Cache gespeicherte Inhalt bleibt nicht auf immer derselbe. Er kann in jedem Fall in vorgegebenen Zeiträumen zurückgesetzt oder aktualisiert werden.
Je nach Art der Plattform, auf der Ihre Webseite aufgebaut ist, ist das Caching nicht schwierig durchzuführen.
Wie man eine Wix-Webseite zwischenspeichert:
So aktivieren Sie das Caching:
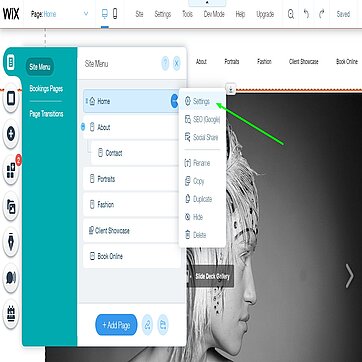
- Gehen Sie zu Ihrem Editor.
- Klicken Sie auf Menüs & Seiten.
- Fahren Sie mit der Maus über die Seite, die Sie zwischenspeichern möchten, und klicken Sie auf das Symbol Mehr anzeigen.
- Klicken Sie auf Einstellungen.
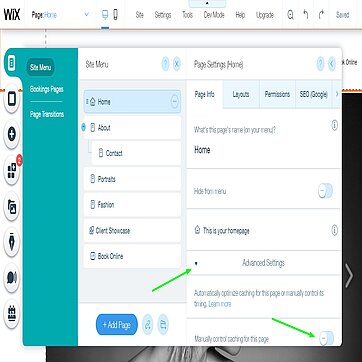
- Klicken Sie auf Erweiterte Einstellungen.
- Gehen Sie zu "Caching für diese Seite manuell steuern" und ändern Sie den Schalter, um es zu aktivieren.
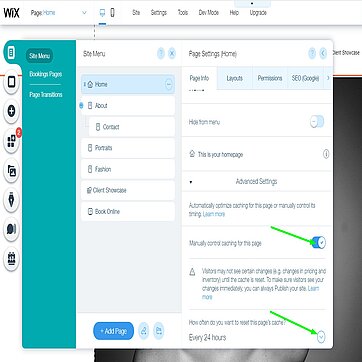
- Sie sollten jetzt folgendes sehen: Aktiviert - die Seite wird im Cache gespeichert.
- Anschließend können Sie auswählen, wie oft Sie den Cache für die Seite zurücksetzen möchten: jede Stunde, alle 24 Stunden usw.
Wie man eine WordPress-Webseite zwischenspeichert:
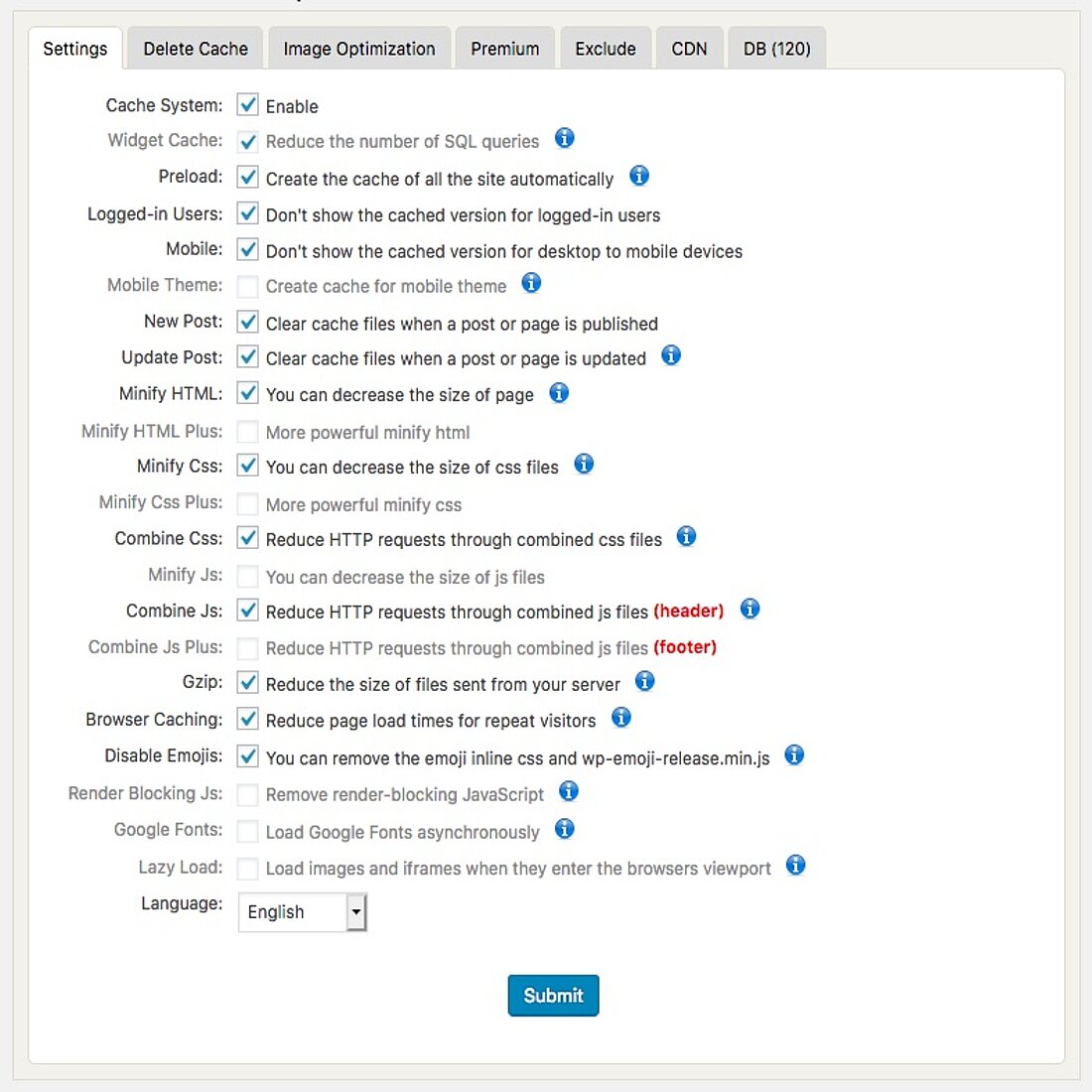
Gehen Sie zum Abschnitt Plugins in Ihrem Dashboard und suchen Sie nach einem Cache-Plugin wie z.B. WP Fastest Cache. Installieren Sie es und wechseln Sie dann zu den Einstellungen. Stellen Sie im Fenster sicher, dass Cache aktiviert ist.
Sie erhalten auch weitere Optionen, um Ihre Webseite mit demselben Plugin zu beschleunigen, wie z.B. Dateiverkleinerung und die Möglichkeit, CSS-, sowie JavaScript-Dateien zu kombinieren. Wir besprechen diese im nächsten Abschnitt.
Wenn Sie eine andere Art von Webseite haben, gibt es in der Regel Anwendungen und Plugins, die Ihnen dabei helfen. Für fortgeschrittene Benutzer und Entwickler gibt es Open-Source-Caching-Werkzeuge, die online verfügbar sind.
3.1.6 Halten Sie Ihre Webseite im Allgemeinen sauber: Bewahren Sie keine unnötigen Dateien, Elemente oder Anwendungen auf, wenn Sie diese nicht aktiv nutzen. Halten Sie die Dinge einfach und verkomplizieren Sie die Struktur Ihrer Webseite nicht zu sehr, damit sie schneller geladen wird.
3.2 Technische Dinge, die Sie tun können, um die Geschwindigkeit der Webseite zu verbessern (Minimierung, JavaScript-Dateien usw.)
Wie im Abschnitt über die Erkenntnisse von Google zur Seitengeschwindigkeit zu sehen ist, gibt es einige technische Probleme, die bei der Bewertung der Geschwindigkeit Ihrer Seite auftauchen. Wir werden versuchen einige dieser Probleme zu erklären und wie diese gelöst werden können. Wenn Sie jedoch der Meinung sind, dass diese Probleme über Ihren Kenntnisstand hinausgehen, sollten Sie es vielleicht vorziehen, bei diesen Problemen mit einem Experten zusammenzuarbeiten.
Auch wenn Sie Ihre Webseite nicht selbst hosten und diese von Ihrer Website-Builder-Plattform (z.B. Weebly, Wix, Squarespace) zur Verfügung stellen lassen, brauchen Sie sich um keinen der in diesem Abschnitt beschriebenen Aspekte zu kümmern. Diese Website-Builder-Plattformen hosten auch die Webseiten ihrer Kunden und leisten in der Regel sehr gute Arbeit, um sicherzustellen, dass sie so schnell wie möglich geladen werden.
3.2.1 JavaScript-Dateien verzögern oder asynchronisieren, um Render-Blocking-Ressourcen zu verhindern.
Wir haben über Render-Blocking-Ressourcen in Abschnitt 2.1 gesprochen. Der Browser lädt Elemente und Skripte in der Reihenfolge, in der sie in den Webseitendateien dargestellt werden. Zunächst versucht er, die Dateien im Abschnitt <head> zu laden. Dort findet man normalerweise eine Menge Skripte von Drittanbietern, die zu den Anwendungen gehören, die die Webseite benutzt (z.B. Analysen, Werbedienste und viele andere).
Der eigentliche Inhalt im Abschnitt <body> muss darauf warten, dass diese Skripte ausgeführt werden. Das bedeutet, dass der Besucher keinen Inhalt sieht, bis die Anwendungen im Header der Webseite geladen werden. Wir haben bereits vorgeschlagen, nur die Anwendungen zu verwenden, die absolut notwendig sind, und die anderen zu entfernen. Was Sie alternativ tun können, ist, das Laden dieser Skripte zu verzögern oder sie vom Inhalt zu "trennen".
Wenn Sie einige Grundkenntnisse in HTML haben, können Sie dies direkt im Code Ihrer Webseite tun. Wenn Sie die Skripte, die die Webseite verlangsamen, mit "defer" versehen (<script src="scriptname.js" defer></script>), lädt der Browser sie im Hintergrund herunter, ohne den Inhalt zu blockieren. Wenn Sie async (<script src="scriptname.js" async></script>) hinzufügen, ist der Effekt ähnlich, nur dass das Skript völlig unabhängig, vom Rest der Seite separat geladen und immer dann ausgeführt wird, wenn es fertig geladen ist.
Alternativ kann die Verschiebung und Asynchronisierung mit Hilfe von Plugins/Anwendungen/Erweiterungen durchgeführt werden. In WordPress gibt es Plugins wie Async JavaScript oder andere, die dies ganz einfach für Sie erledigen, ohne dass Sie den Code anpassen müssen.
Bitte beachten Sie, dass die Arbeit mit diesen Plugins die Funktionalität der Webseite beeinträchtigt. Möglicherweise müssen Sie einige der Änderungen rückgängig machen, wenn Teile Ihrer Seite nicht wie vorhergesagt funktionieren.
3.2.2 Minify CSS und Javascript
Wir haben bereits erklärt, was unter Minimierung zu verstehen ist (Löschen von Leerzeichen in den Zeilen Ihrer Dateien). Dies möchten Sie sicher nicht manuell machen. Wenn Sie eine HTML-Webseite haben und kein CMS verwenden, wäre eine Möglichkeit, dies mit einem Werkzeug wie CSS Minifier zu erledigen, bei dem Sie den Originaltext in die CSS/Javascript-Dateien kopieren müssen, um das verkleinerte Ergebnis zu erhalten. Laden Sie die Minifier-Datei herunter und ersetzen Sie die alte Datei durch die verkleinerte Datei.
Bitte beachten Sie, dass es viel schwieriger sein wird, mit dem Inhalt der Dateien zu arbeiten, wenn Sie in Zukunft Änderungen an den Dateien vornehmen müssen, da es ein langes Textstück ohne Absätze und ohne Leerzeichen zwischen den Wörtern erzeugen wird.
WP Fastest Cache, Fast Velocity Minify sind einige der vielen Plugins, die eine Verkleinerung für Wordpress-Webseiten bieten.
3.2.3 CSS- und JavaScript-Dateien kombinieren
Möglicherweise verwendet Ihre Webseite mehrere CSS-Dateien, die das Styling Ihrer Seite prägen, sowie mehrere JavaScript-Dateien, die verschiedene Aktionen und Prozesse auf der Seite vorschreiben. Je komplexer die Webesite ist (je mehr Plugins / Erweiterungen / Anwendungen Sie installiert haben), desto mehr CSS- und JavaScript-Dateien werden im Hintergrund ausgeführt. Je größer diese Dateien sind, desto länger dauert es, sie zu laden.
Durch das Kombinieren dieser Dateien werden alle diese Dateien automatisch in einer einzigen zusammengeführt, so dass es statt 30-40 CSS- oder JavaScript-Dateien nur noch eine große Datei für CSS und eine für JavaScript gibt. Dies wird dazu beitragen, die Webseite viel schneller zu laden.
Hinweis: Bitte erstellen Sie eine Sicherungskopie der Webseite, bevor Sie sich für die Zusammenführung von Dateien entscheiden, da dadurch einige Funktionen beeinträchtigt werden könnten und Sie diese eventuell rückgängig machen müssen.
Auch hier sollten die Apps oder Plugins, die andere Funktionen für die Seitengeschwindigkeit bieten (Verkleinerung, Caching usw.), ebenfalls die Möglichkeit bieten, CSS und JavaScript zu kombinieren. Wenn Sie kein CMS verwenden und den Webseiten Programmcode direkt bearbeiten, gibt es online Optionen, die Ihnen beim Kombinieren Ihrer Dateien helfen.
3.2.4 CDN verwenden
Ein CDN (wie unser Content Delivery Network) ist ein Netzwerk von geografisch verteilten Servern, die Inhalte zwischenspeichern und sie den Webseitenbesuchern je nach Standort dieser Besucher schneller zur Verfügung stellen können. Dies kann besonders wichtig für Webseiten sein, die ein weltweites Publikum haben. Moderne Hosting-Provider bieten standardmäßig ein CDN an, das in der Lage ist, den Inhalt von einem Knotenpunkt zu laden, der näher am Standort des Benutzers liegt. Dies kann einen großen Unterschied in Bezug auf die Ladegeschwindigkeit von Seiten machen.
Prüfen Sie also, ob Ihr Hosting-Provider ein CDN verwendet, und wenn nicht, sollten Sie in Erwägung ziehen, zu einem anderen Anbieter zu wechseln.
4. Andere Faktoren für die Seitenladegeschwindigkeit
Es gibt einige Aspekte der Seitenladegeschwindigkeit, auf die Sie keinen Einfluss haben. In Ihren Erkenntnissen zur Seitengeschwindigkeit sehen Sie vielleicht eine Zeile über die Reduzierung der Server-Antwortzeit. Dies hängt ganz davon ab, wie der Server, auf dem die Webseite gehostet wird, konfiguriert ist. Es gibt wenig, was ein Webseitenbesitzer dagegen tun kann.
Ein weiterer Faktor ist, ob der Webserver eine Gzip-Komprimierung der Dateien verwendet, was die Zeit, die Sie auf das Laden der Webseite warten, verringern kann.
Die Liste ließe sich noch um weitere Aspekte erweitern, aber die wichtigsten sind bereits genannt worden.
Sind Sie die gesamte Liste durchgegangen? Können Sie einige oder alle davon auf Ihre eigene Webseite anwenden? Wenn Sie das getan haben, gehen Sie zurück zu den PageSpeed Insights oder zu anderen Seitengeschwindigkeitsprüfern wie GT Metrix und überprüfen Sie, ob Sie wertvolle Sekunden gewonnen haben. Wenn Sie es richtig machen, sollten Sie eine deutliche Verbesserung feststellen.